Content tagged with: "About kickstartDS"
Explore more content related to this tag
Continue exploring kickstartDS...
Content directly related to kickstartDS
Components Overview There are a lot of different basic ways of building a component with kickstartDS. That extends to the ways you customize them, in the end we're just using widely accepted concepts
Why kickstartDS can in many cases be a great start into white-label design systems. Multi-brand simplified by relying on systematic structure with all modern best practices you’d expect, to save your
Get Design System answers, fast! Our AI-powered Concierge offers insights from our vast Design System database sourcing expert content only. Ask any question, get pointed to the right source. Your ult
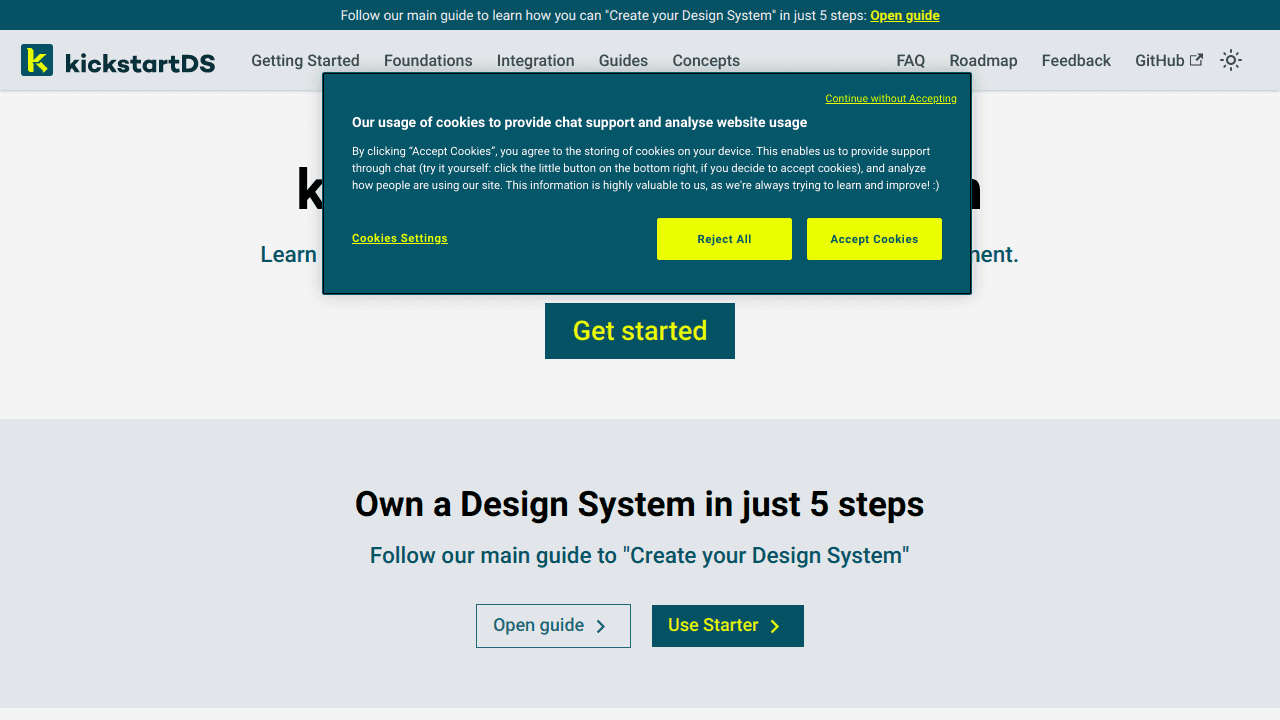
Introduction to kickstartDS kickstartDS is an Open Source Design System starter and UI toolkit for building up your very own Design System. kickstartDS aims to be the foundation for your Design System
#tldr We’ve added extensive documentation around the creation of Design Systems with kickstartDS. From general intro and foundation articles and component example guides to our main guide “Create your
After round a year and a half in which we have not dealt with the topic in depth, we have once again invited Jonas Ulrich and Daniel Ley from kickstartDS to the show to talk to them about the current state of affairs in design systems.
#tldr Why Design Systems, and a more structured approach to frontend engineering in general, might be key to a more shared frontend ecosystem. And how this thought might hit an interesting inflection
Jonas Ulrich and Daniel Ley join us to talk about kickstartDS, the starter kit for Design Systems.
How designers and developers work together to realize modularity and reusability in web frontends. Behind a simple requirement there are many complex issues: e.g. which customer channels have to be served, which backend systems have to be integrated?
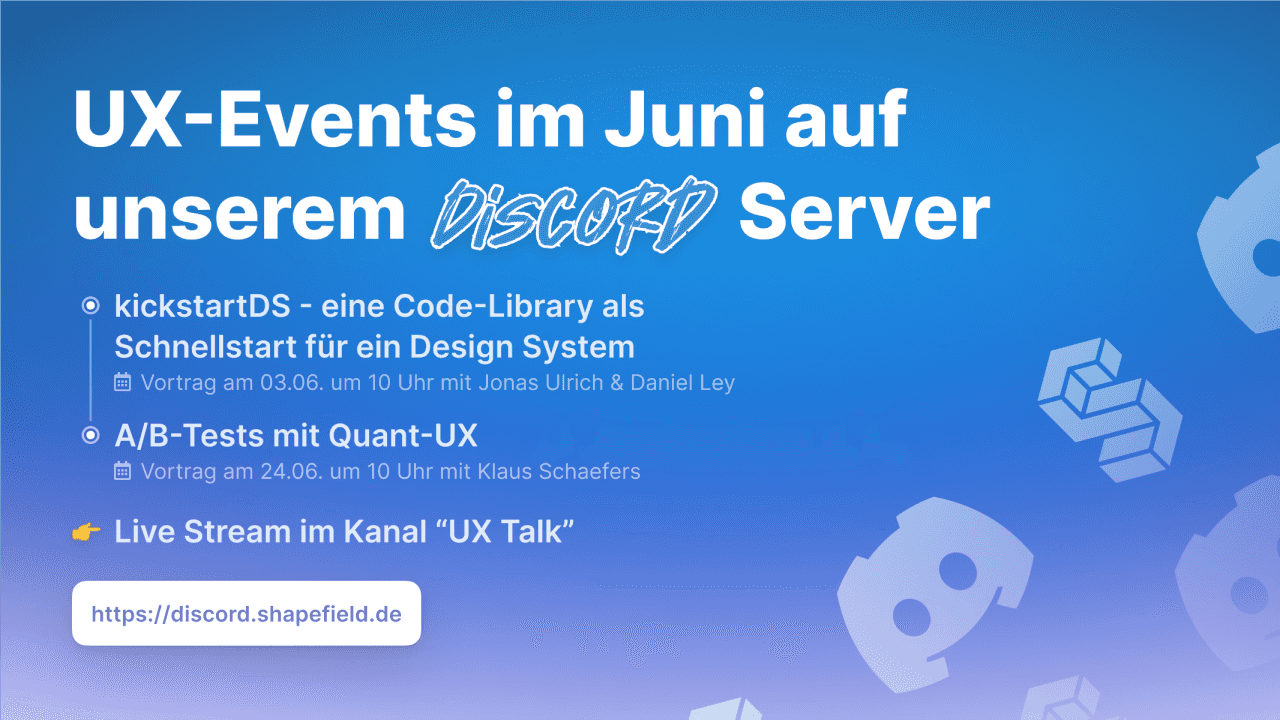
In June we present again two completely free webinars on our UX / UI Community Discord server. Once "kickstartDS - a code library as a quick start for a design system" and "A/B testing with Quant-UX".
kickstartDS documentation Learn how to own a Design System without investing years of development. Own a Design System in just 5 steps Follow our main guide to "Create your Design System" Sitemap Quic
Effective strategies for demonstrating the value of design systems, even without relying on metrics. Learn how to help your clients or management understand the benefits of design systems.
We want to support you to create one library of components, patterns and tokens to be used in any frontend you need to …
Finally, the wait is over … today we are very proud to announce the Open Source release of kickstartDS. It’s been roughly one year since we started to go to market as we published our website, and we
#tldr: Container Queries are another new feature coming with the Open Source release of kickstartDS. It’s a proposed feature for CSS that allows the styling of elements to be based on the size of the
Read our roundup of podcasts released in the first quarter of 2022. Everything related to Design Systems, Frontend development and headless CMS / Jamstack
#tldr: Design Token are all the rage these days. In almost every channel from the Design System space, you can feel a crispy white noise around the broad topic of Design Token. We also put in a lot of
In this episode, Chris talks with Daniel Ley and Jonas Ulrich from KickstartDS, a framework designed to simplify design system creation and drive meaningful adoption.
Definition for "About kickstartDS"
About kickstartDS is an open source library that helps developers and designers create and maintain Design Systems quickly and easily. It was created to democratize Design Systems and make them accessible to everyone.
The library provides a starter kit for Design Systems, including documentation and container queries, as well as semantic tokens. It was featured in a number of blog posts, such as the Release Spotlight: Documentation & Starter, Release Spotlight: Container Queries, and Release Spotlight: Semantic Token. Additionally, kickstartDS was discussed in a number of appearances, such as the Podrocket: The starter kit for design systems, Digital Design Systems: "Code is the source of truth" 🇩🇪, and kickstartDS - eine Code-Library als Schnellstart für ein Design System 🇩🇪.
The idea for kickstartDS was first discussed in the blog post Why we are creating kickstartDS, and was further discussed in the Quarterly Design System and Frontend Podcast Roundup – Q1/22. It was then officially released in the blog post kickstartDS is Open Source now. Let’s start to democratize Design Systems today.
Overall, kickstartDS is an open source library that provides a starter kit for Design Systems, including documentation and container queries, as well as semantic tokens. It was created to democratize Design Systems and make them accessible to everyone.
... or explore other related, external content
Sourced from our Design System concierge database
The Technical Side of Design Systems at CSS Day in Amsterdam I had a fantastic time traveling to Amsterdam to speak at CSS Day (I was part of the + UI Special day). It was an absolutely phenomenal eve
Designers and developers often look for ways to make their work easier without sacrificing quality. After all, a design system is an attractive idea partially because its reusability makes design and
Design systems in the time of AI It’s been absolutely wild to witness the rise of the new crop of AI tools. Place appropriate product imagery in each of the touts and have the links drive to the categ