Content tagged with: "Token"
Explore more content related to this tag
Continue exploring kickstartDS...
Content directly related to kickstartDS
#tldr: Design Token are all the rage these days. In almost every channel from the Design System space, you can feel a crispy white noise around the broad topic of Design Token. We also put in a lot of
Branding Token When selecting branding token to create your initial Design Token set, you apply basic corporate design elements to the Design System. Breakpoints Set the screen sizes from which on the
In this post I’ll try to provide some background info on the power of kickstartDS components. They are especially powerful once …
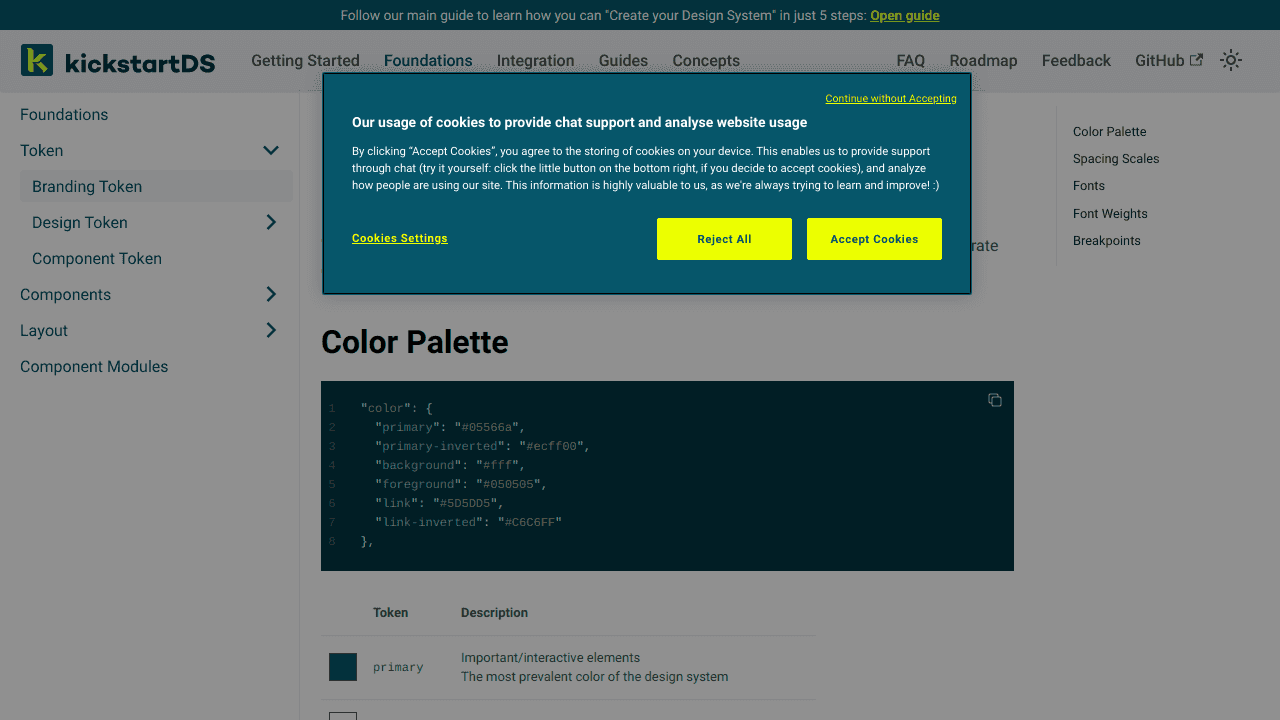
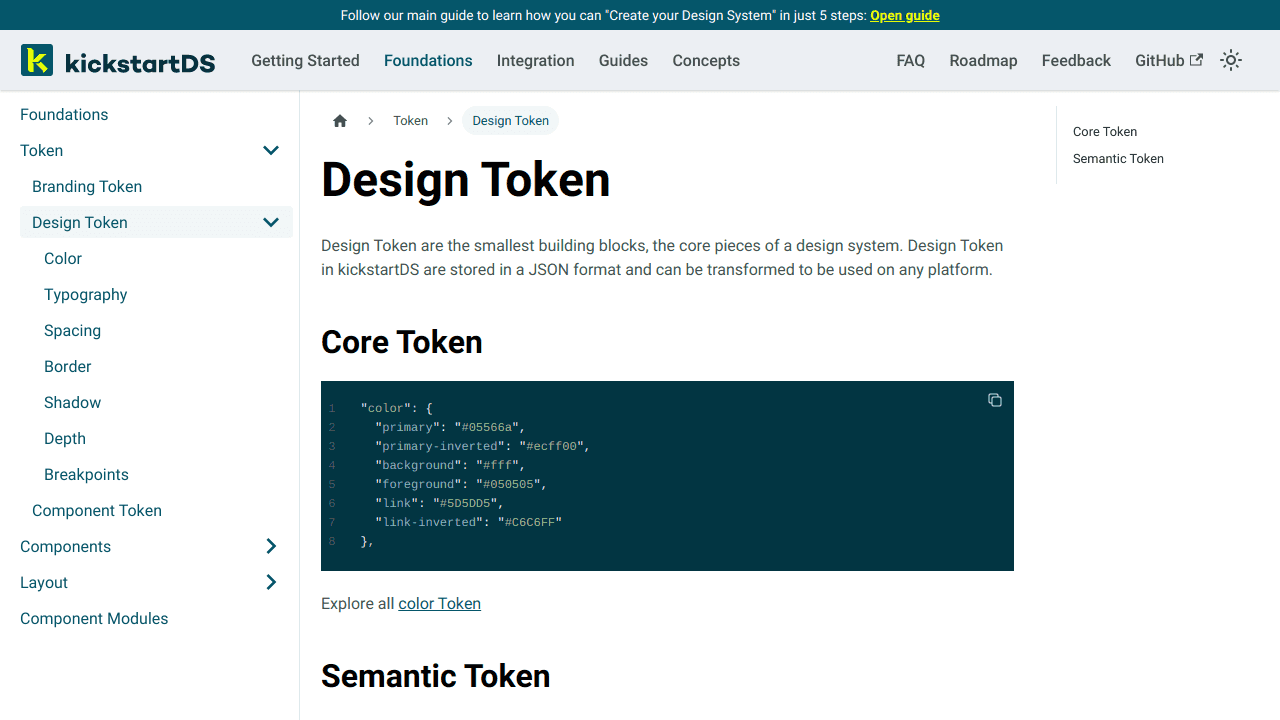
Design Token Design Token are the smallest building blocks, the core pieces of a design system. A typical name could be color-background or shadow-floating-hovered. The kickstartDS Token taxonomy reli
kickstartDS Design System Starter Only 5 minutes, 5 steps... ... to your own Design System! The selected components should be useful in every Design System by themselves, but they're specifically used
Definition for "Token"
A token is a small, reusable piece of code that can be used to create a design system. It is a fundamental building block of a design system, and is used to create components, patterns, and other elements. Tokens are typically used to define colors, typography, spacing, and other design elements.
The Release Spotlight: Semantic Token blog post highlights the use of tokens in the Semantic UI design system. It explains how tokens are used to create components, patterns, and other elements, and how they can be used to define colors, typography, spacing, and other design elements.
The Great components inside kickstartDS blog post also mentions tokens, and explains how they are used to create components, patterns, and other elements. It also explains how tokens can be used to define colors, typography, spacing, and other design elements. This post also explains how tokens can be used to create a consistent look and feel across different platforms.
... or explore other related, external content
Sourced from our Design System concierge database
Creating Themeable Design Systems TL;DR: Design systems + CSS Zen Garden = Awesome. such as: --button-background-color --button-font-family --button-border-width We can now map the high-level applicat
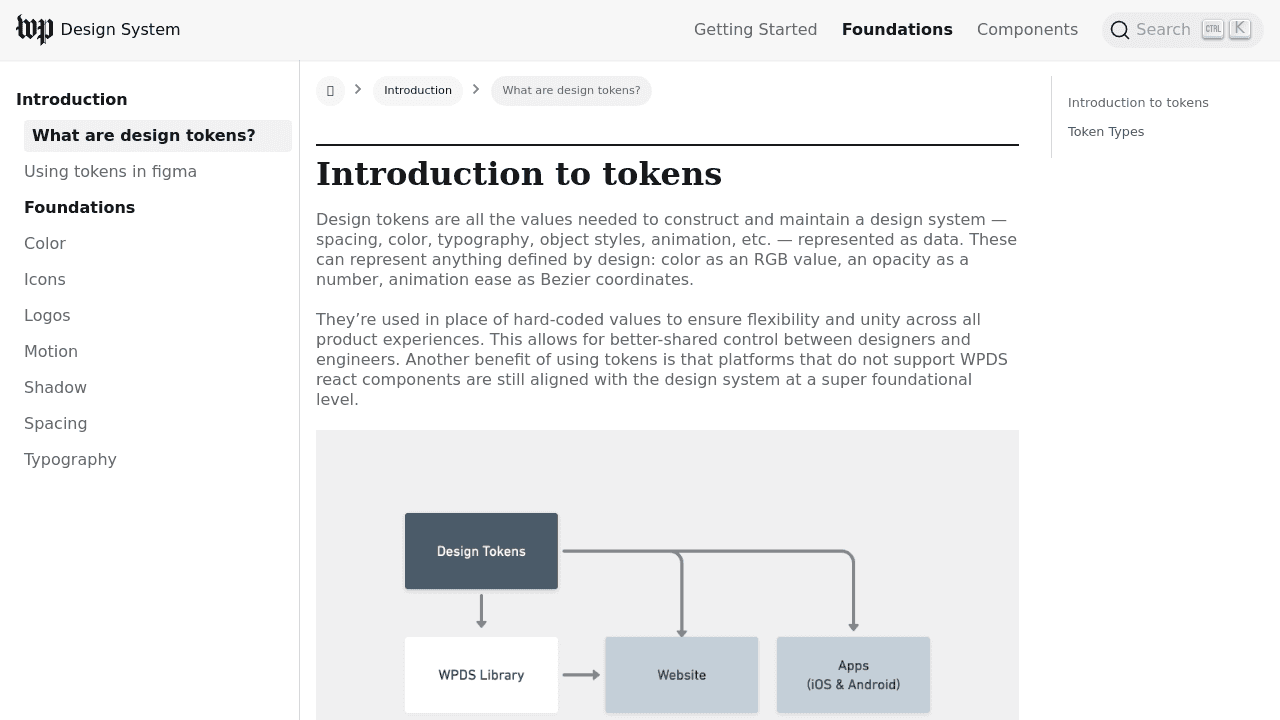
Introduction to tokens Design tokens are all the values needed to construct and maintain a design system — spacing, color, typography, object styles, animation, etc. — These can represent anything de
We work with many of our clients around their design token architecture for their design systems. Many times, this is the first some team members have heard about design tokens, so here’s the starter