Content tagged with: "Examples"
Explore more content related to this tag
Continue exploring kickstartDS...
Content directly related to kickstartDS
In this post I’ll try to provide some background info on the power of kickstartDS components. They are especially powerful once …
Components Overview There are a lot of different basic ways of building a component with kickstartDS. That extends to the ways you customize them, in the end we're just using widely accepted concepts
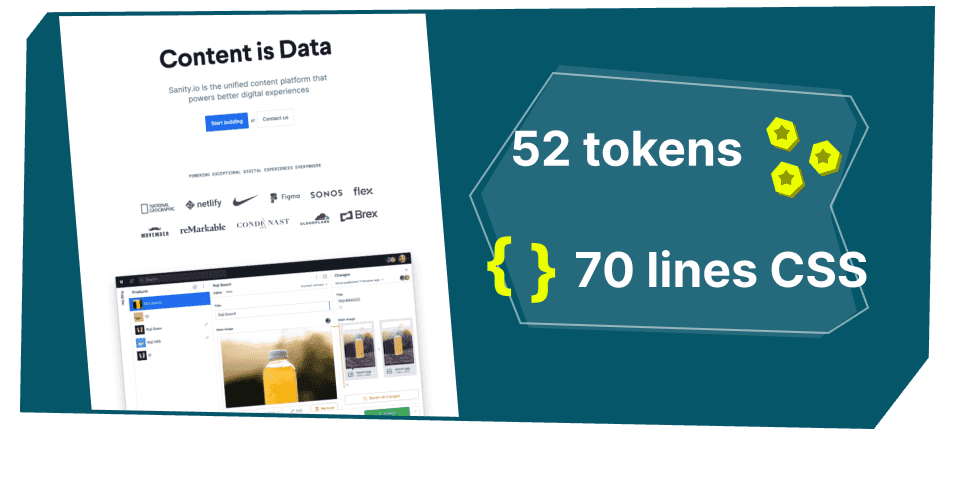
In this post we demonstrate how kicking off a Design System, by applying tokens and adding some customization, can be done in under a day. In the process recreating the Sanity.io landing page, with it
Integration There's one thing every Design System shares: it only generates value when being applied! Next to using good abstractions, we also try to build as many integrations as possible ourselves.
this post explains and presents the Design System Initiative. Read the what, the why and for whom it might be the best way to kickstart a design system.
kickstartDS Design System Starter Only 5 minutes, 5 steps... ... to your own Design System! The selected components should be useful in every Design System by themselves, but they're specifically used
#tldr: Design Token are all the rage these days. In almost every channel from the Design System space, you can feel a crispy white noise around the broad topic of Design Token. We also put in a lot of
Definition for "Examples"
Examples are a great way to illustrate the power of Design Systems. In the blog post "Release Spotlight: Semantic Token", the author provides an example of how Semantic Token can be used to create a consistent design language. The blog post "How our initiative workshop series helps customers to decide for or against building a design system" also provides examples of how Design Systems can be used to create a unified look and feel across multiple products. The blog post "Setting up a working Design System in less than a day" provides an example of how quickly a Design System can be set up and implemented. Finally, the blog post "Great components inside kickstartDS" provides examples of the components that can be used to create a Design System. Examples are a great way to demonstrate the power of Design Systems and how they can be used to create a unified look and feel across multiple products.
... or explore other related, external content
Sourced from our Design System concierge database
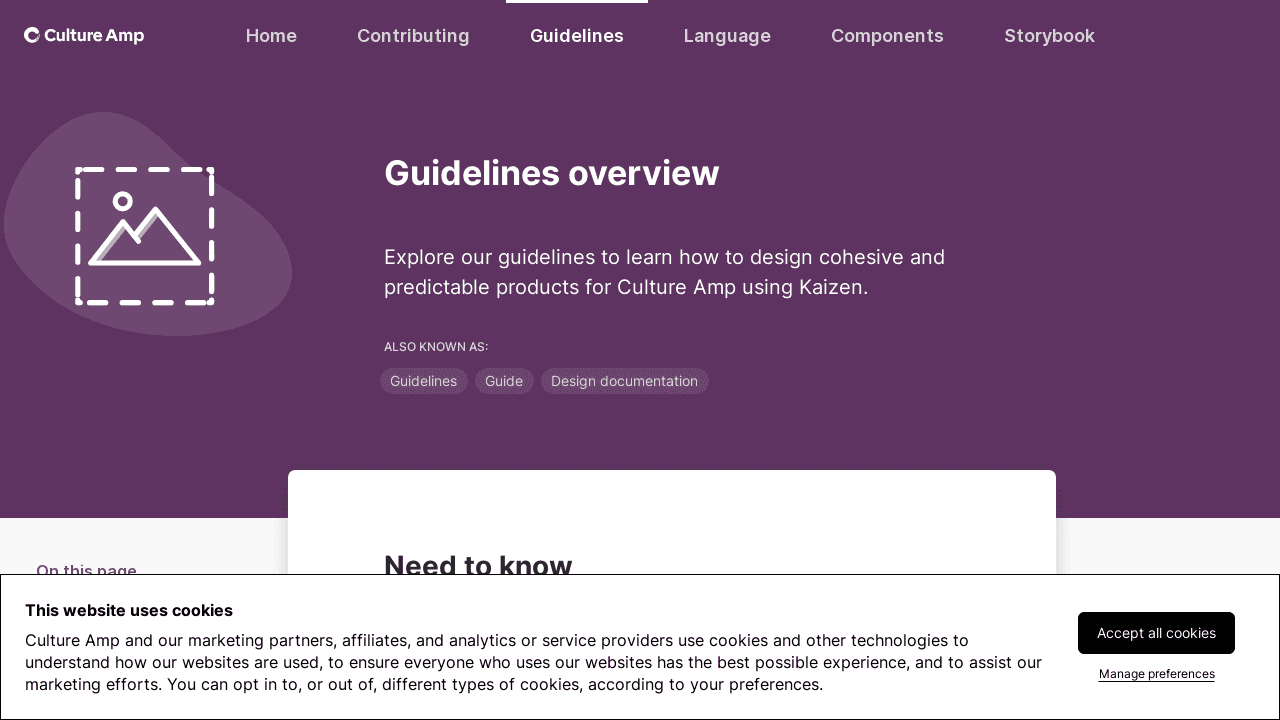
Guidelines overview Explore our guidelines to learn how to design cohesive and predictable products for Culture Amp using Kaizen. Also known as: GuidelinesGuideDesign documentation Guidelines Need to
Visual examples are the most essential element of effective component doc. If the overall layout constrains width, you can augment rendered code examples with screenshots (Example: Morningstar) or pre
So many enterprises present ecosystems far more complex than “one design system, all our products.” Most design systems document examples visually and — if available — the code used to produce that re