Content tagged with: "Pattern Library"
Explore more content related to this tag
Continue exploring kickstartDS...
Content directly related to kickstartDS
We want to support you to create one library of components, patterns and tokens to be used in any frontend you need to …
kickstartDS Design System Starter Only 5 minutes, 5 steps... ... to your own Design System! The selected components should be useful in every Design System by themselves, but they're specifically used
Integration There's one thing every Design System shares: it only generates value when being applied! Next to using good abstractions, we also try to build as many integrations as possible ourselves.
Introduction to kickstartDS kickstartDS is an Open Source Design System starter and UI toolkit for building up your very own Design System. kickstartDS aims to be the foundation for your Design System
We helped a large University to kickoff their Design System starting with a Design System Initiative, which shaped the core team's decision to setup the starter project on top of kickstartDS using our Content Module.
Definition for "Pattern Library"
A Pattern Library is a collection of reusable components that can be used to create a consistent design system. It is a key component of a Design System, as it allows for the creation of a unified look and feel across multiple products and platforms.
The blog post Why we are creating kickstartDS explains that a Pattern Library is a collection of components that can be used to create a consistent design system. It is a key component of a Design System, as it allows for the creation of a unified look and feel across multiple products and platforms. The blog post also explains that a Pattern Library can be used to create a consistent user experience, as well as to ensure that the design system is scalable and maintainable.
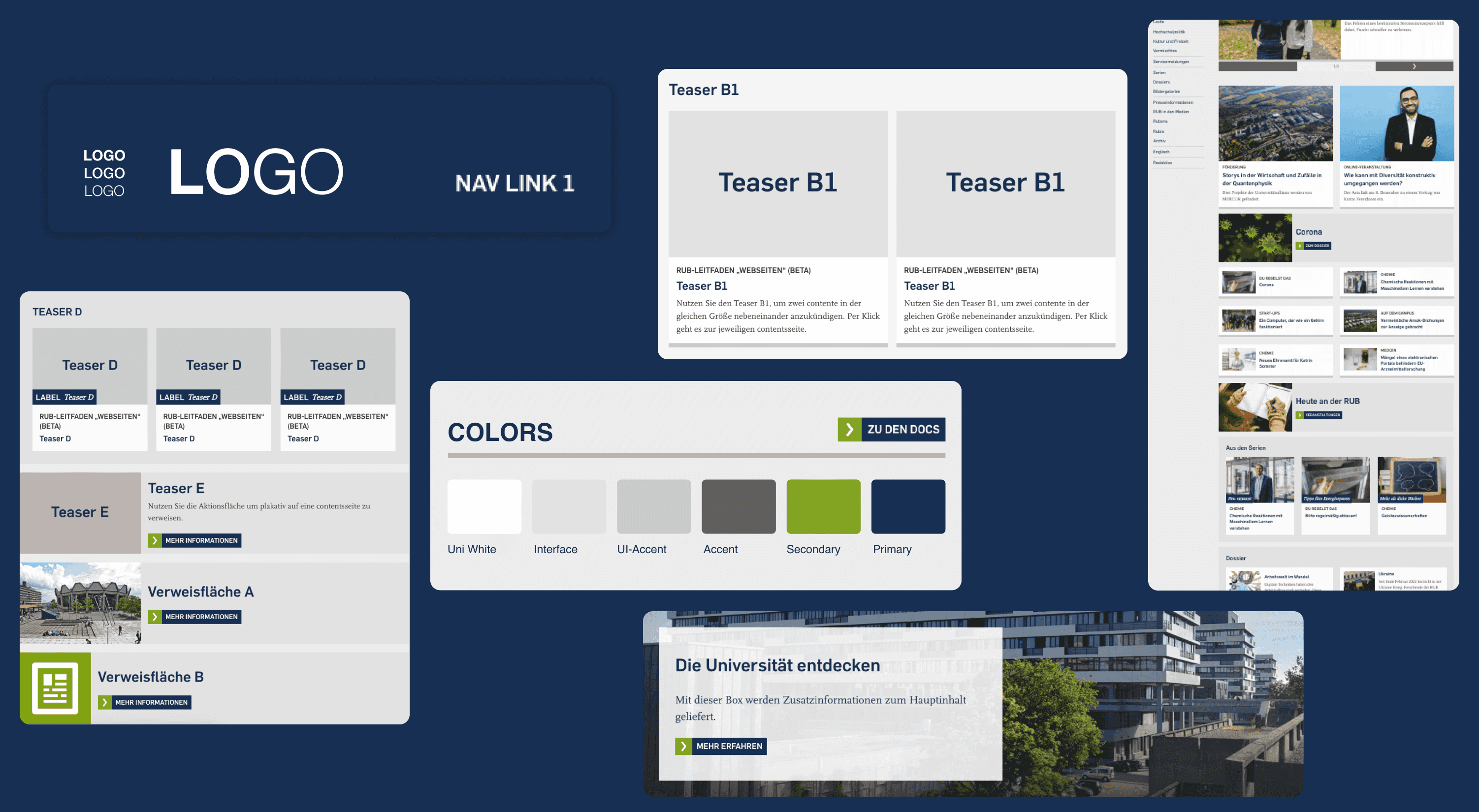
The showcase Design System for a large German University made to scale provides an example of how a Pattern Library can be used to create a consistent design system. The showcase explains that the Pattern Library was used to create a unified look and feel across multiple products and platforms, as well as to ensure that the design system was scalable and maintainable. The showcase also explains that the Pattern Library was used to create a consistent user experience, as well as to ensure that the design system was accessible and compliant with the university's branding guidelines.
... or explore other related, external content
Sourced from our Design System concierge database
Most of SuperFriendly’s work over the last few years has been with organizations that need specific help with crafting design systems that enable them to extend the work long after we’ve handed off in
Anatomy of a Reference Site Component Detail Page Technically a pattern library is a simple collection of UI components, but in order for design system users do their best work, a pattern library shou
Style Guide Best Practices at Beyond Tellerrand Last month I was in beautiful Berlin for the wonderful Beyond Tellerrand conference, where I had the opportunity to talk about style guide best practice