Content tagged with: "Webinar"
Explore more content related to this tag
Continue exploring kickstartDS...
Content directly related to kickstartDS
UX change management has the potential to transform companies with all their employees, their products and the world of end users. In this web session, panelists will share their experiences, best practices, and do's and dont's.
In June we present again two completely free webinars on our UX / UI Community Discord server. Once "kickstartDS - a code library as a quick start for a design system" and "A/B testing with Quant-UX".
A full-fledged live webinar that was hosted by Amplifyn, on how to overcome this issue and everything you need to know about design systems.
Introduction to kickstartDS kickstartDS is an Open Source Design System starter and UI toolkit for building up your very own Design System. kickstartDS aims to be the foundation for your Design System
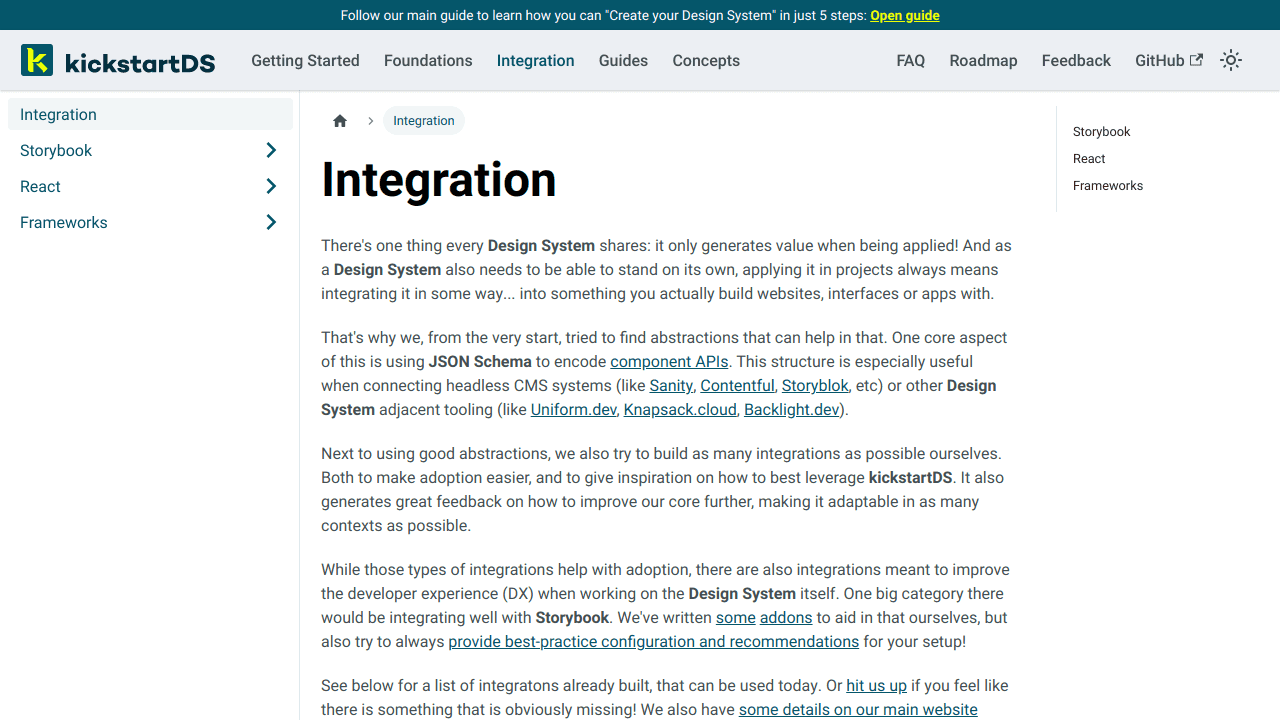
Integration There's one thing every Design System shares: it only generates value when being applied! Next to using good abstractions, we also try to build as many integrations as possible ourselves.
Daniel Ley, Lukas Klassen, and Laura Marwede discuss the benefits of design systems, the differences between modern design systems and traditional style guides or component libraries, and the relationship between design systems and UX.
In a world where design and development increasingly need to work hand in hand, design tokens are an essential tool to encourage this collaboration. They allow you to create an effective design system that is not only aesthetically pleasing, but can also be smoothly integrated into the development process.
kickstartDS Design System Starter Only 5 minutes, 5 steps... ... to your own Design System! The selected components should be useful in every Design System by themselves, but they're specifically used
Definition for "Webinar"
A webinar is an online seminar or presentation that is broadcast over the internet. It is a great way to share knowledge and information with a large audience in a short amount of time. Webinars are often used to discuss topics related to design systems, such as the Amplifyn: Design Systems - The New Normal in UI Design and Frontend Development webinar, which focused on the importance of design systems in UI design and frontend development. Another example is the kickstartDS - eine Code-Library als Schnellstart für ein Design System 🇩🇪 webinar, which discussed the use of code libraries to quickly create a design system. Finally, the Panel: UX Change Management 🇩🇪 webinar focused on the challenges of UX change management. Webinars are a great way to learn about design systems and other topics related to UI design and frontend development.
... or explore other related, external content
Sourced from our Design System concierge database
About GroupUI The GroupUI toolchain includes a design system for modular user interfaces and a development framework for designing and developing applications within the Volkswagen group and its brand
Development Is Design I recently received this email from a startup: We’re a startup in San Francisco looking to launch a 5-page website this October. Thank you for putting into words what I’m trying
Accessibility strategy This accessibility strategy outlines the current principles and work needed to improve the accessibility of the GOV.UK Design System. Additional research, design, development an