Content tagged with: "Headless"
Explore more content related to this tag
Continue exploring kickstartDS...
Content directly related to kickstartDS
We collaborated with our partner firm Taktsoft to develop an innovative application on Encore Cloud's backend solution.
Read our roundup of podcasts released in the first quarter of 2022. Everything related to Design Systems, Frontend development and headless CMS / Jamstack
Development of their Sanity.io driven website, using a headless stack and kickstartDS for the frontend integration including complex and custom components.
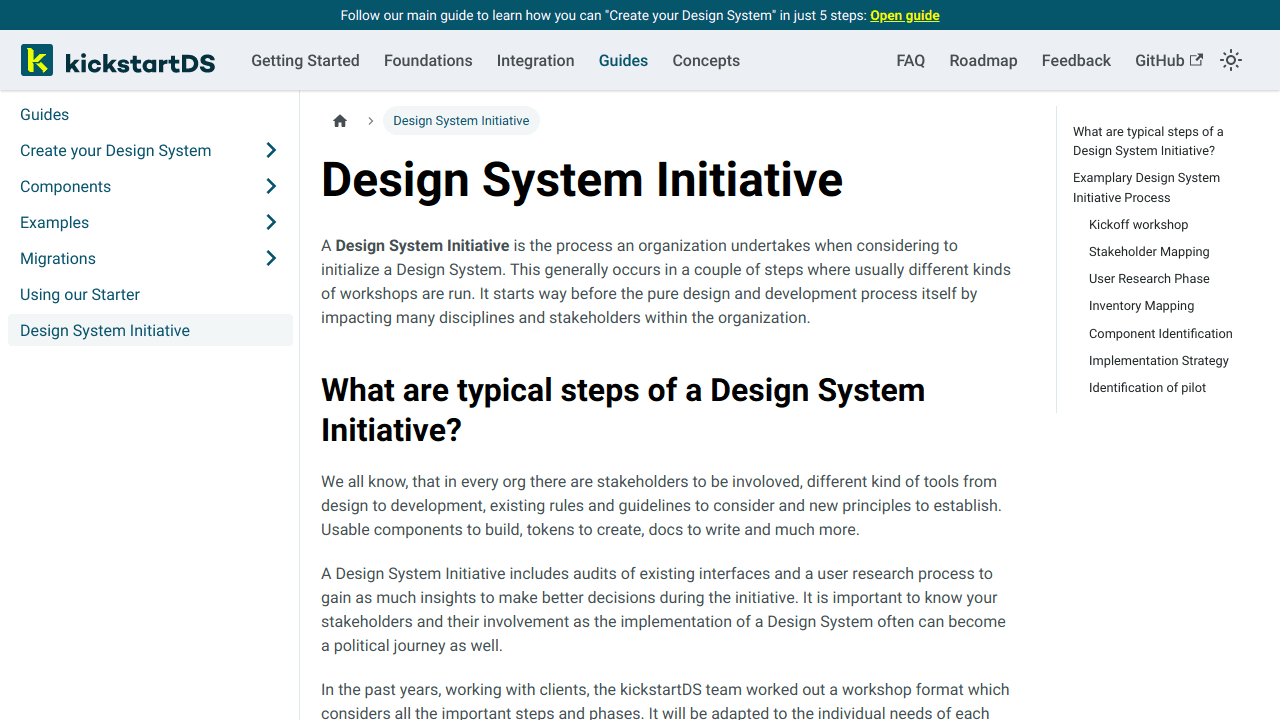
Design System Initiative A Design System Initiative is the process an organization undertakes when considering to initialize a Design System. A Design System Initiative includes audits of existing int
Discover how our Website Accelerator empowered SMEs and startups to efficiently relaunch their websites, offering a streamlined editor experience, cost-effective solutions, and rapid time to market.
We’re still wasting massive amounts of valuable development cycles in the frontend world by working in silos, or by to at least some extent reinventing the wheel for every project. Results suffer in t
Development of their sanity.io driven website, using a headless stack and kickstartDS for the frontend integration including complex and custom components.
Next-level seamless editorial experiences with Studio v3: Building highly integrative, specialized tools for editors, by leveraging great base components and an embedded Studio v3 experience.
Create your Design System Overview In this guide we'll get your first Design System, based on kickstartDS of course, off the ground in just 5 rather simple steps! The main steps involved go as follows
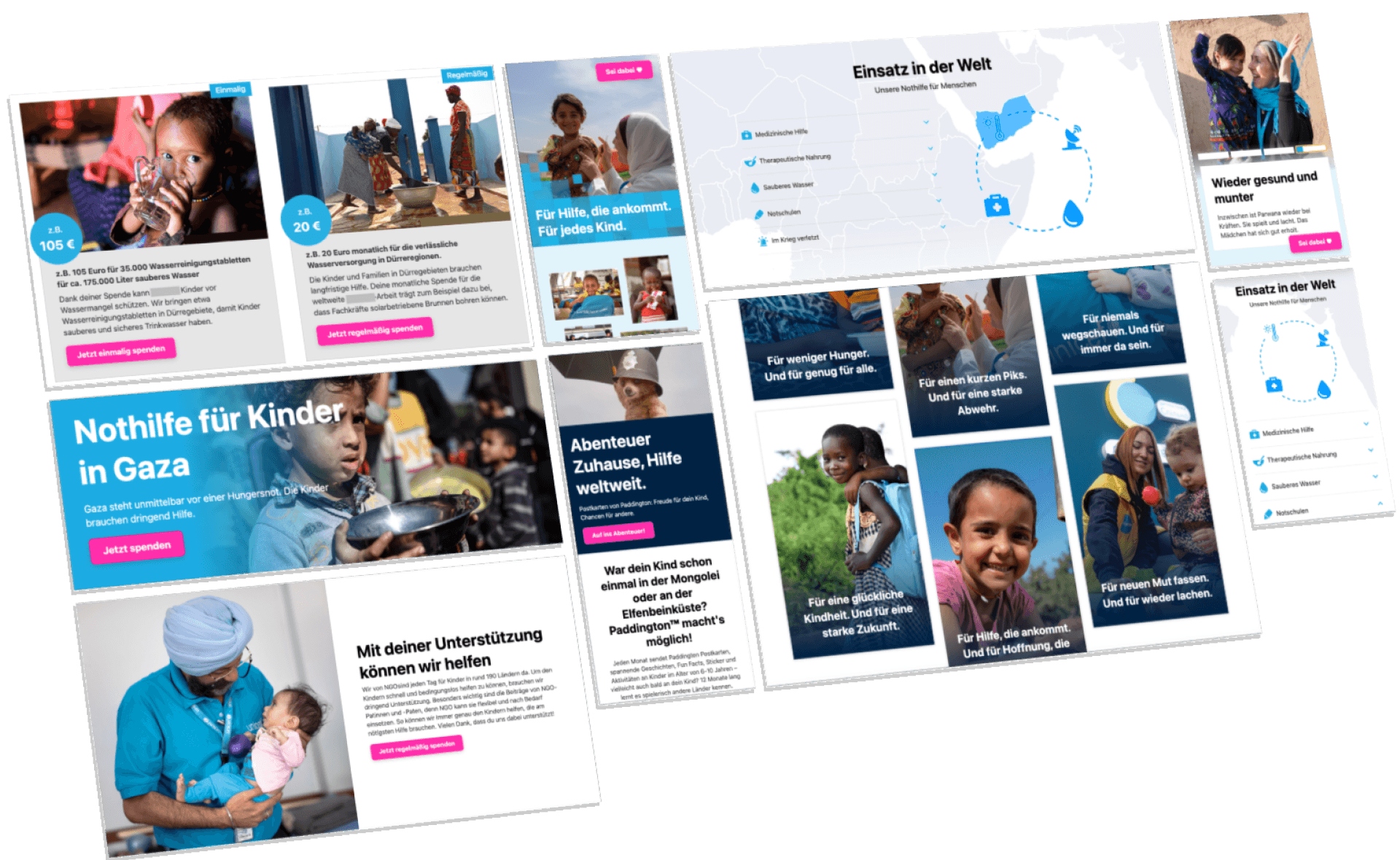
This case study showcases how the German dependence of a large NGO was empowered by kickstartDS to launch donation campaigns quickly and cost-effectively, enabling their marketing team to independently create impactful landing pages.
Definition for "Headless"
Headless is a term used to describe a system that is not dependent on a graphical user interface (GUI). It is a way of separating the frontend and backend of an application, allowing for more flexibility and scalability. This concept is becoming increasingly popular in the world of design systems, as it allows for a more modular approach to development.
The blog post Quarterly Design System and Frontend Podcast Roundup – Q1/22 discusses the concept of headless design systems, and how they can be used to create more efficient and scalable applications. The post also mentions the importance of standardizing component APIs, which is discussed in more detail in the blog post Unlocking the frontend – a call for standardizing component APIs pt.1.
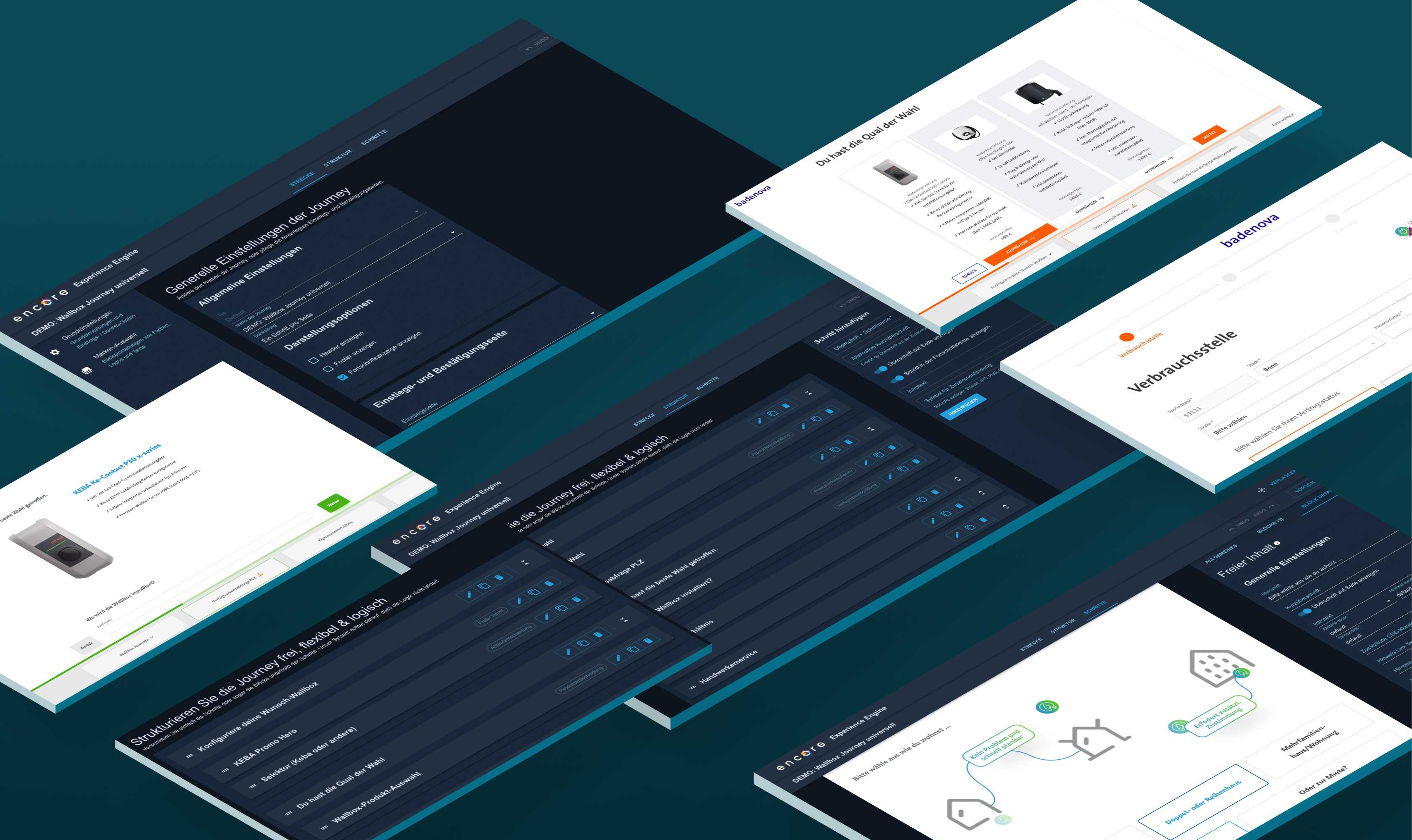
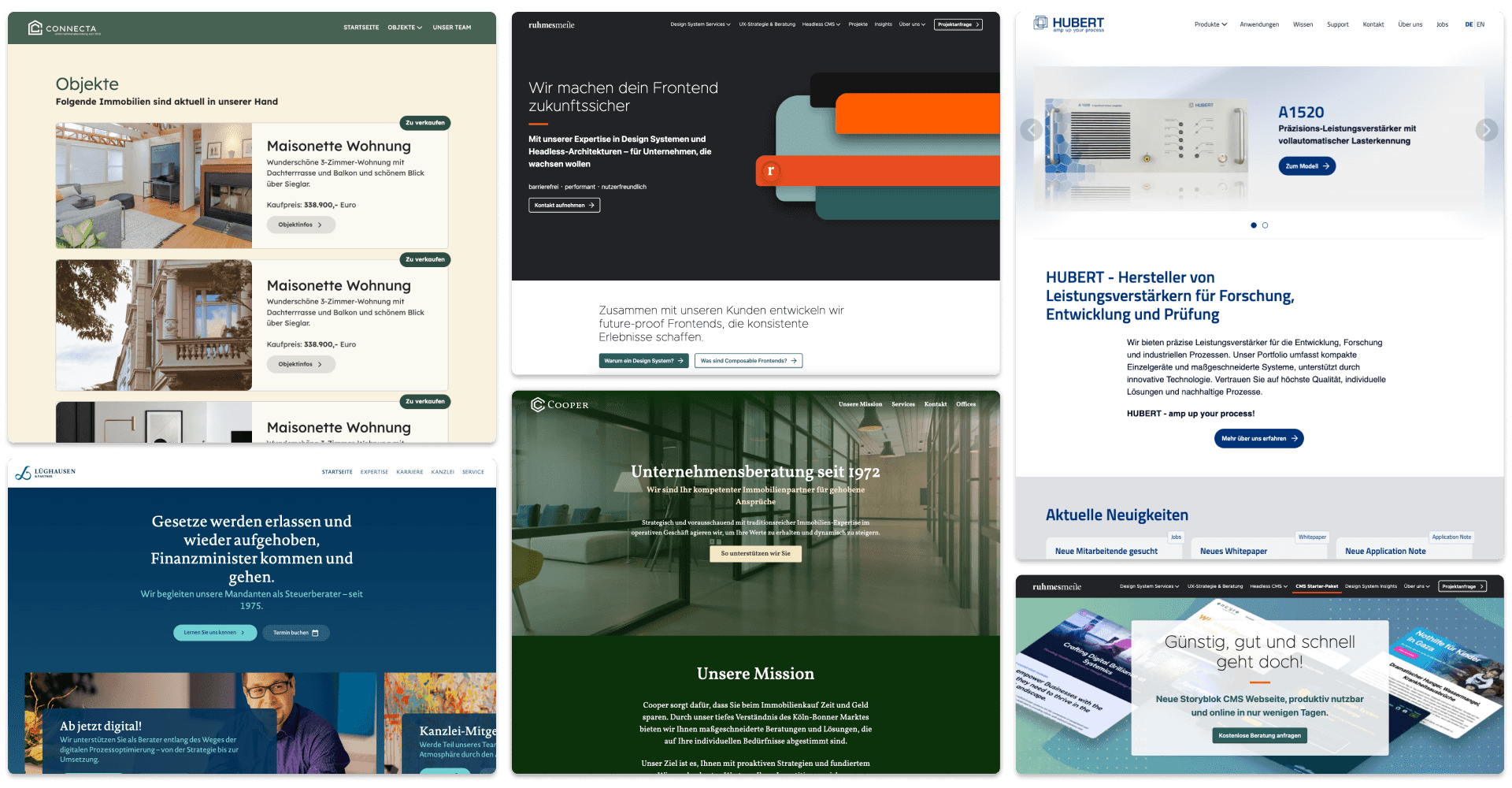
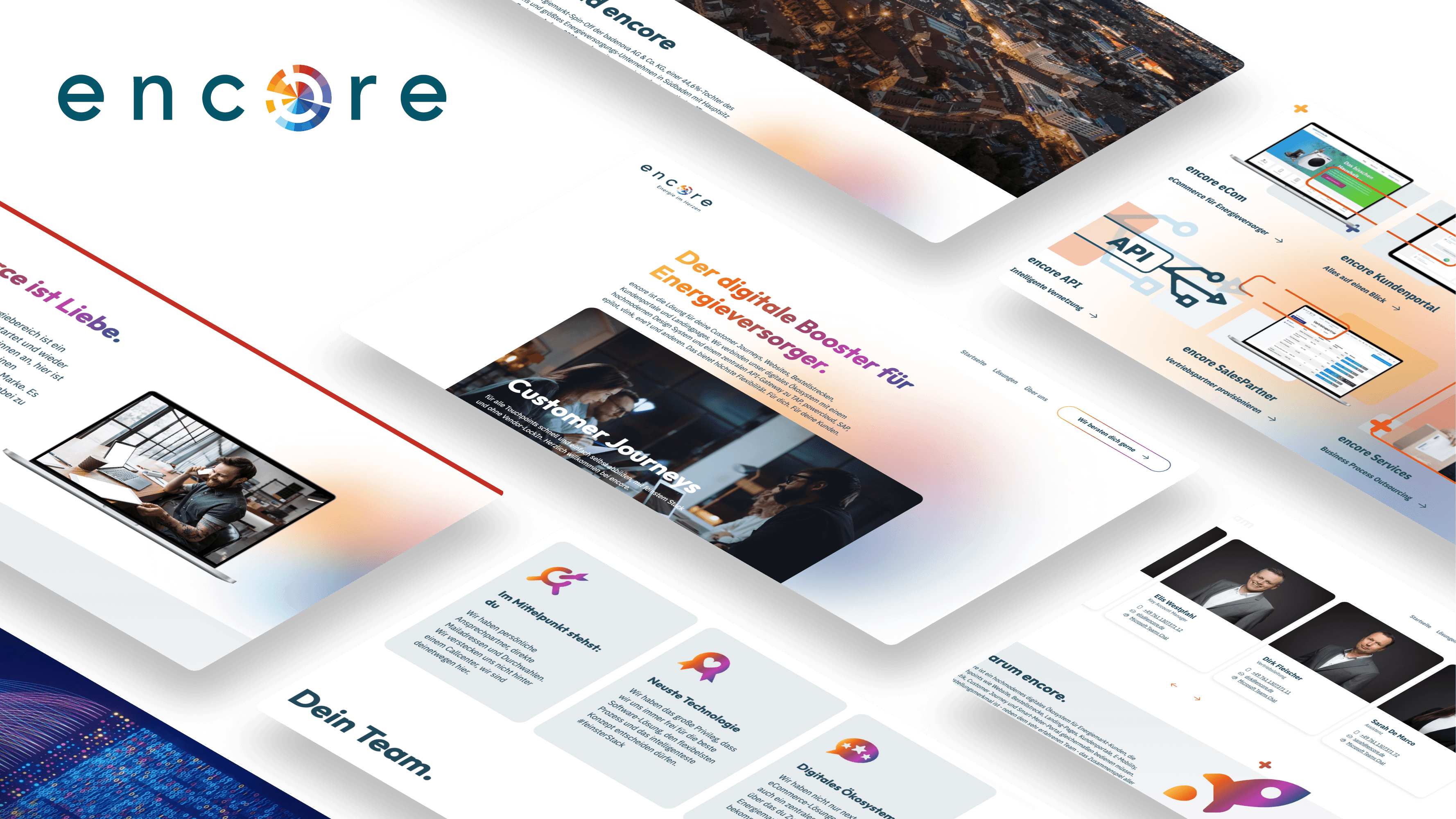
The showcase Encore Experience Engine - next level seamless editor experience provides an example of a headless design system in action. This system uses Sanity.io as the backend, and KickstartDS as the frontend, allowing for a seamless editing experience. This was demonstrated at the Sanity.io Virtual Meetup - September 2022, and is also used in the encore.de - Sanity driven Website using kickstartDS as the frontend showcase.
Overall, headless design systems are becoming increasingly popular due to their flexibility and scalability. By separating the frontend and backend of an application, developers can create more efficient and modular applications. Examples of headless design systems can be seen in the showcases mentioned above.
... or explore other related, external content
Sourced from our Design System concierge database
When creating a physical structure like a building, a foundation is pretty dang important, for lots of reasons. I’ve seen a high correlation between those who overvalue the importance of “foundations”
Layout & Grid in Design Systems Simply saying the word “grid” conjures up strong and confusing feelings. main content goes here sidebar content goes here Including common page layouts is very much
Creating Themeable Design Systems TL;DR: Design systems + CSS Zen Garden = Awesome. such as: --button-background-color --button-font-family --button-border-width We can now map the high-level applicat