Content tagged with: "Sanity"
Explore more content related to this tag
Continue exploring kickstartDS...
Content directly related to kickstartDS
Integration There's one thing every Design System shares: it only generates value when being applied! Next to using good abstractions, we also try to build as many integrations as possible ourselves.
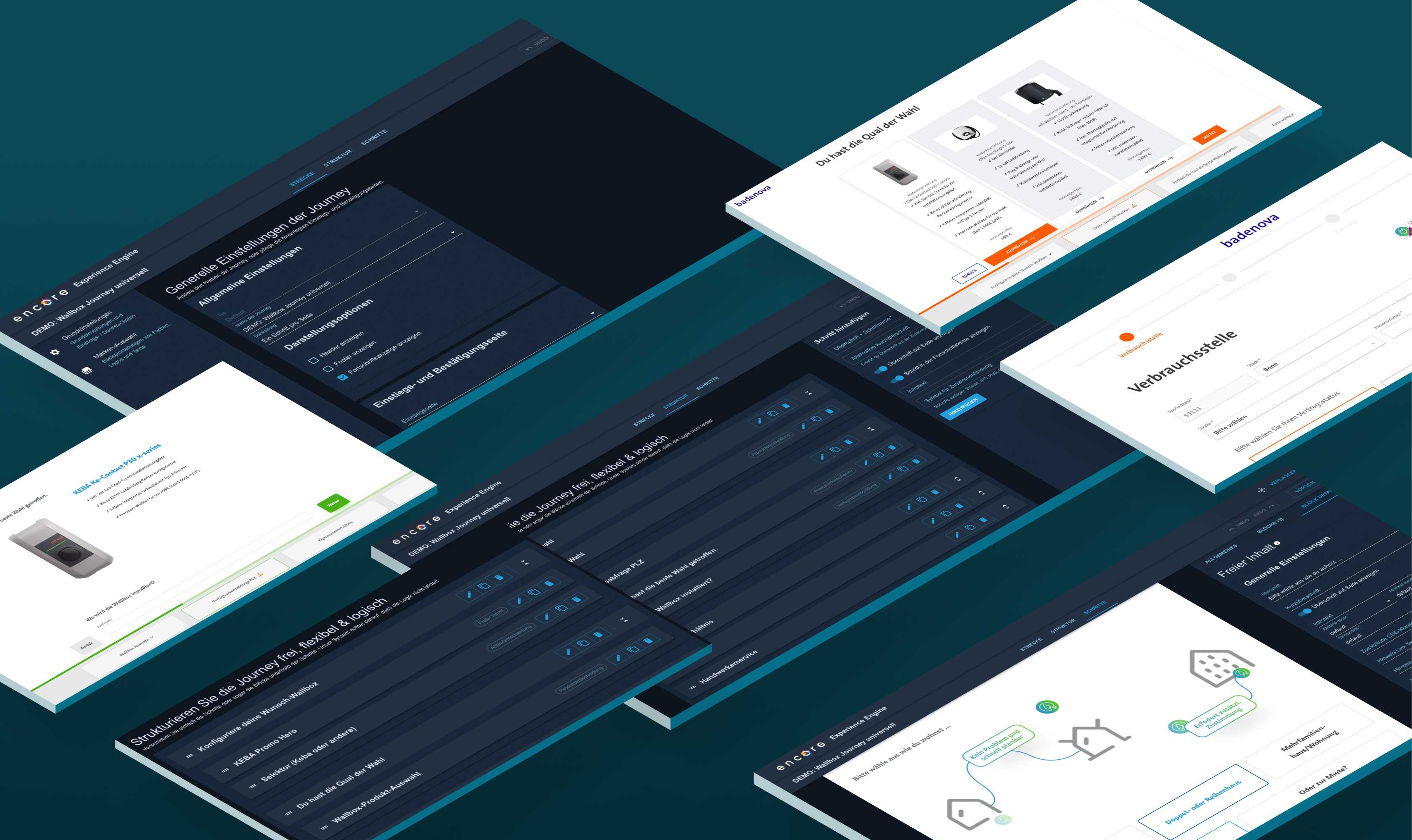
We collaborated with our partner firm Taktsoft to develop an innovative application on Encore Cloud's backend solution.
Next-level seamless editorial experiences with Studio v3: Building highly integrative, specialized tools for editors, by leveraging great base components and an embedded Studio v3 experience.
Development of their Sanity.io driven website, using a headless stack and kickstartDS for the frontend integration including complex and custom components.
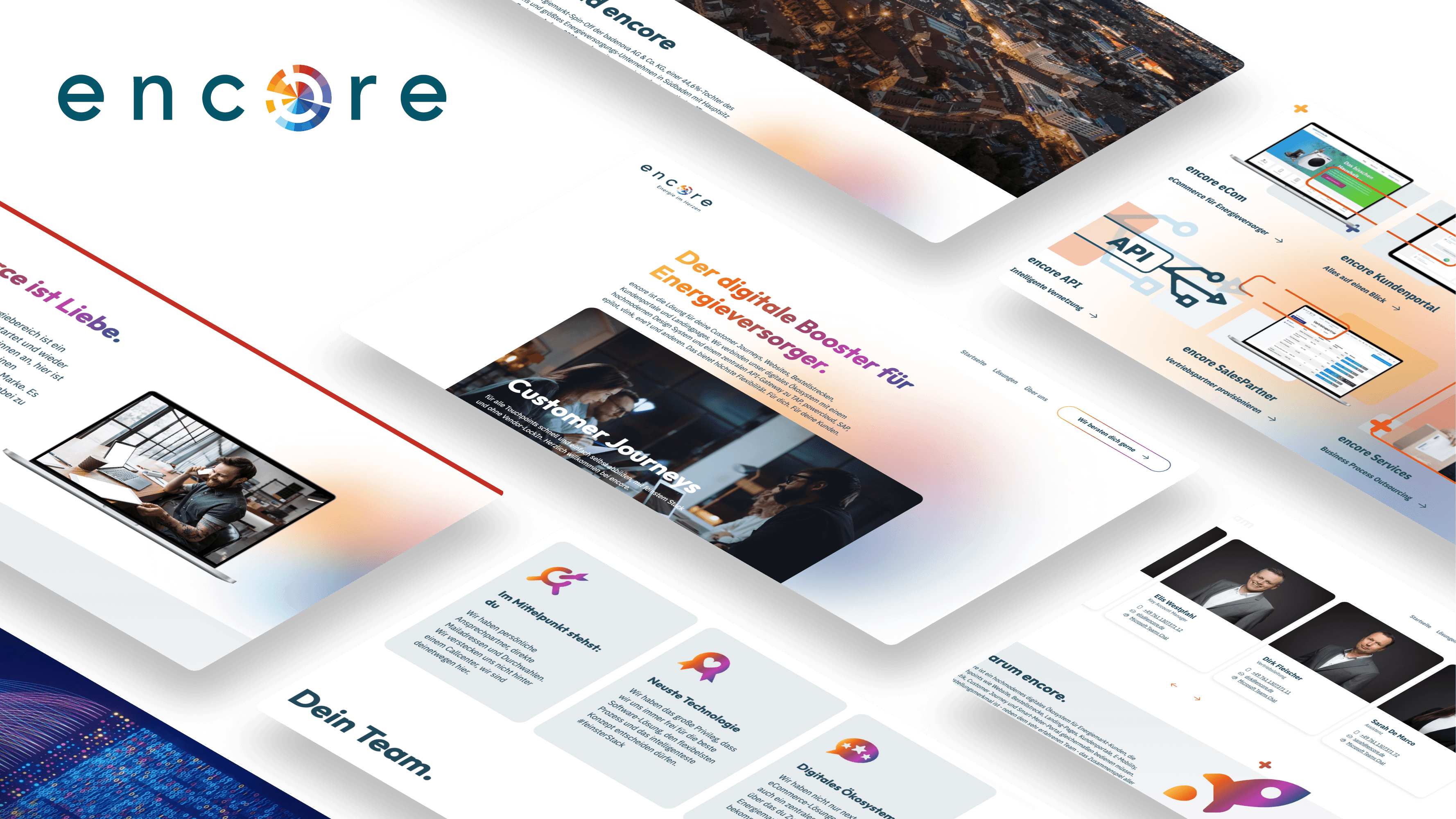
Development of their sanity.io driven website, using a headless stack and kickstartDS for the frontend integration including complex and custom components.
Create a component Overview Creating a component differs from "just" adapting a component in that it starts out without a specific kickstartDS component already in mind. Adaptation process as a base l
kickstartDS Design System Starter Only 5 minutes, 5 steps... ... to your own Design System! The selected components should be useful in every Design System by themselves, but they're specifically used
Definition for "Sanity"
Sanity is a powerful platform for building and managing content-driven applications. It is a headless CMS that provides a flexible and extensible content model, allowing developers to create custom content types and structures. Sanity is designed to be used in combination with a frontend framework, such as React, Vue, or Angular, to create a complete content-driven application. Sanity also provides a powerful set of APIs and tools to help developers create and manage content.
Sanity has been featured in several appearances, such as the Sanity.io Virtual Meetup in September 2022 [URL for document #0: /appearances/sanity-meetup-2022]. This event will provide an opportunity for developers to learn more about Sanity and how to use it to create content-driven applications.
Sanity has also been showcased in several projects, such as the Encore Experience Engine [URL for document #1: /showcases/experience-engine-headless-integration], which is a next-level seamless editor experience. This project uses Sanity to create a headless CMS that provides a powerful set of APIs and tools to help developers create and manage content. Another example is the encore.de website [URL for document #2: /showcases/encore-website-sanity-kickstartds], which uses Sanity and kickstartDS as the frontend. This project demonstrates how Sanity can be used to create a content-driven website with a modern design.
Overall, Sanity is a powerful platform for building and managing content-driven applications. It provides a flexible and extensible content model, as well as a set of APIs and tools to help developers create and manage content. Sanity has been featured in several appearances and showcased in several projects, demonstrating its capabilities and potential.
... or explore other related, external content
Sourced from our Design System concierge database
Many thanks to Lucijan Blagonić for capturing these notes about the conversation! ( Prepending “provisional” to the decision disarms and empowers the team and helps us agree on enough so that we can m
There’s a specific moment where everyone clearly realizes the value of having—or not having—a design system. That increase in efficiency might take a year or two to start seeing. In these scenarios, a
Reading Here’s a list of books that I’m currently reading and have read over the years. It's aimed at driven, successful, overachiever, workaholic types, and helps shine some serious light on the trap