Content tagged with: "Integration"
Explore more content related to this tag
Continue exploring kickstartDS...
Content directly related to kickstartDS
We collaborated with our partner firm Taktsoft to develop an innovative application on Encore Cloud's backend solution.
The following topics were discussed: the unexpected outcomes of transitioning to a composable architecture, advice for agency or SaaS company executives, desired changes in the industry, identified bottlenecks in composable architectures, and the longing for a feature from old technology to be brought back.
Introduction to kickstartDS kickstartDS is an Open Source Design System starter and UI toolkit for building up your very own Design System. kickstartDS aims to be the foundation for your Design System
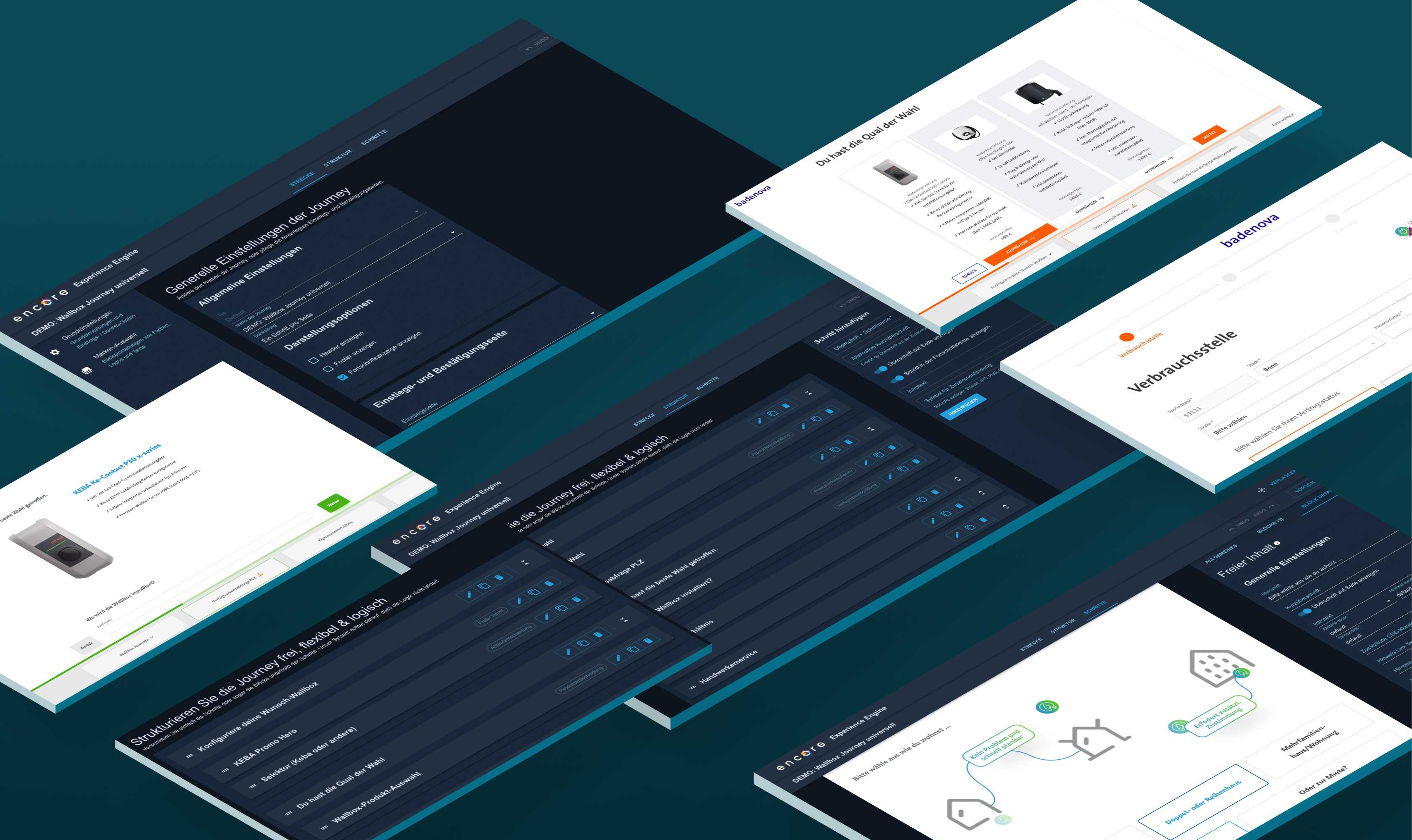
Next-level seamless editorial experiences with Studio v3: Building highly integrative, specialized tools for editors, by leveraging great base components and an embedded Studio v3 experience.
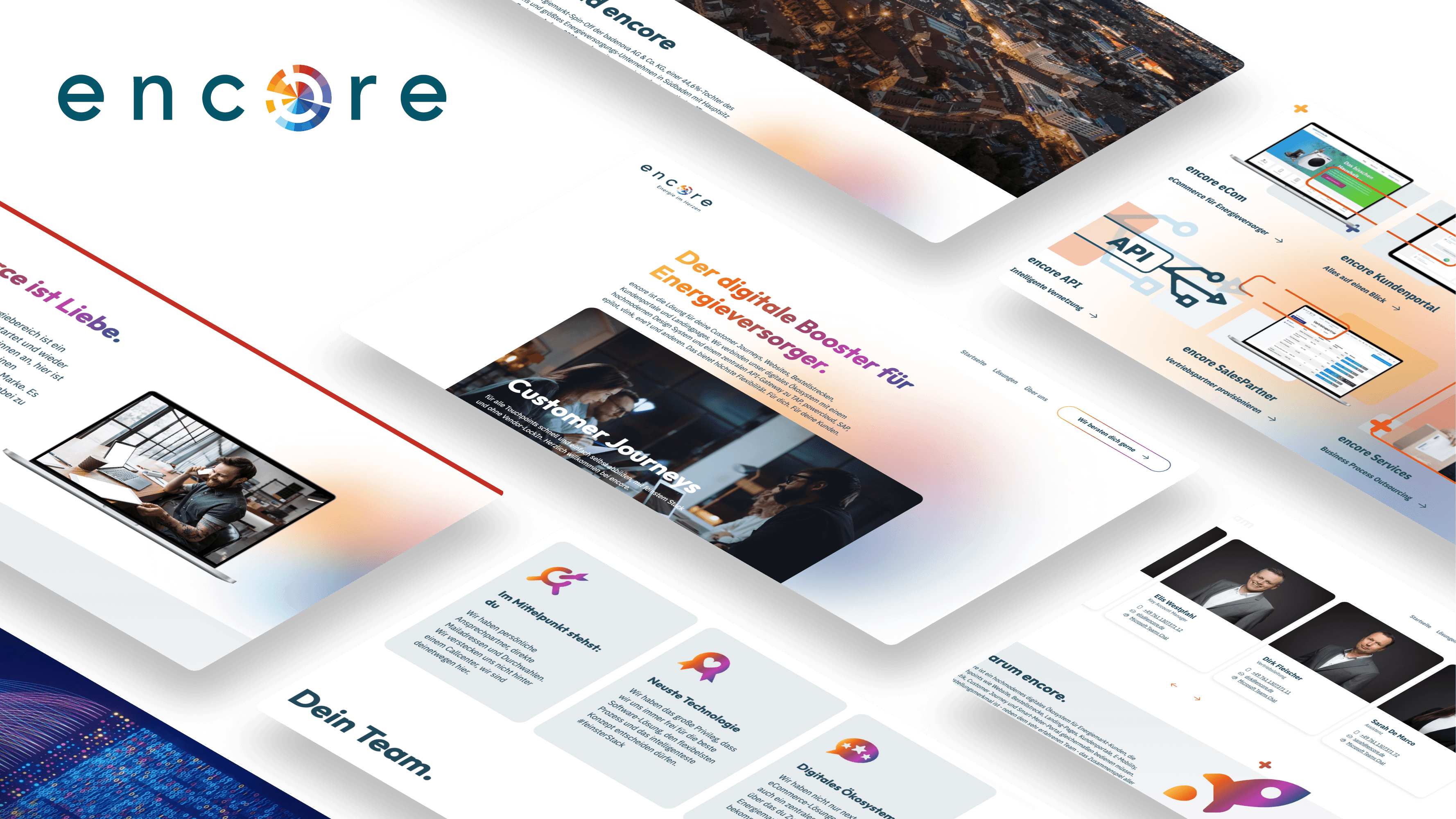
Development of their sanity.io driven website, using a headless stack and kickstartDS for the frontend integration including complex and custom components.
How our framework für Design System creation and our Design System Initiative helped to create and build a consistent UI inventory and component library.
Development of their Sanity.io driven website, using a headless stack and kickstartDS for the frontend integration including complex and custom components.
Integration There's one thing every Design System shares: it only generates value when being applied! Next to using good abstractions, we also try to build as many integrations as possible ourselves.
kickstartDS Design System Starter Only 5 minutes, 5 steps... ... to your own Design System! The selected components should be useful in every Design System by themselves, but they're specifically used
Definition for "Integration"
Integration is a key concept when it comes to Design Systems. It is the process of connecting different components and services to create a unified system. In the context of Design Systems, integration is the process of connecting different components and services to create a unified system.
For example, the Sanity.io Virtual Meetup - September 2022 showcased how Sanity.io can be used to create a seamless editor experience with the Encore Experience Engine - next level seamless editor experience. This integration allows for maximum cloud hosting and maximum consistency with maxcluster - maximum cloud hosting and maximum consistency. Finally, the encore.de - Sanity driven Website using kickstartDS as the frontend showcases how Sanity.io can be used to create a website using kickstartDS as the frontend.
Integration is an important part of Design Systems, as it allows for the creation of unified systems that are more efficient and easier to maintain. By connecting different components and services, Design Systems can be used to create powerful and efficient systems that are tailored to the needs of the user.
... or explore other related, external content
Sourced from our Design System concierge database
It’s not as if our community hasn’t made many, many, many, many, many, many, many, many, many, many, many, many, many attempts. Yet every system is different, so I’ll expand a system’s scope to includ
Everyone – designer, developer, leader, anyone else – contends that contributions are essential to legitimize a design system. Many will go so far as to say contributions are the primary reason a desi
Companies realize a design system’s value when adopting products use a system to make and ship experiences that their customers use. As a result, a system should differentiate and communicate this ran