Content tagged with: "HTML"
Explore more content related to this tag
Continue exploring kickstartDS...
Content directly related to kickstartDS
Integration There's one thing every Design System shares: it only generates value when being applied! Next to using good abstractions, we also try to build as many integrations as possible ourselves.
How our framework für Design System creation and our Design System Initiative helped to create and build a consistent UI inventory and component library.
Create a component Overview Creating a component differs from "just" adapting a component in that it starts out without a specific kickstartDS component already in mind. Adaptation process as a base l
kickstartDS Design System Starter Only 5 minutes, 5 steps... ... to your own Design System! The selected components should be useful in every Design System by themselves, but they're specifically used
Definition for "HTML"
HTML is a markup language used to create webpages and applications. It is the foundation of the web, and is used to structure and present content for the World Wide Web. HTML is used to define the structure of webpages, and is composed of a series of elements, such as headings, paragraphs, images, and links. HTML is used to create interactive webpages, and is often used in conjunction with other web technologies, such as CSS and JavaScript.
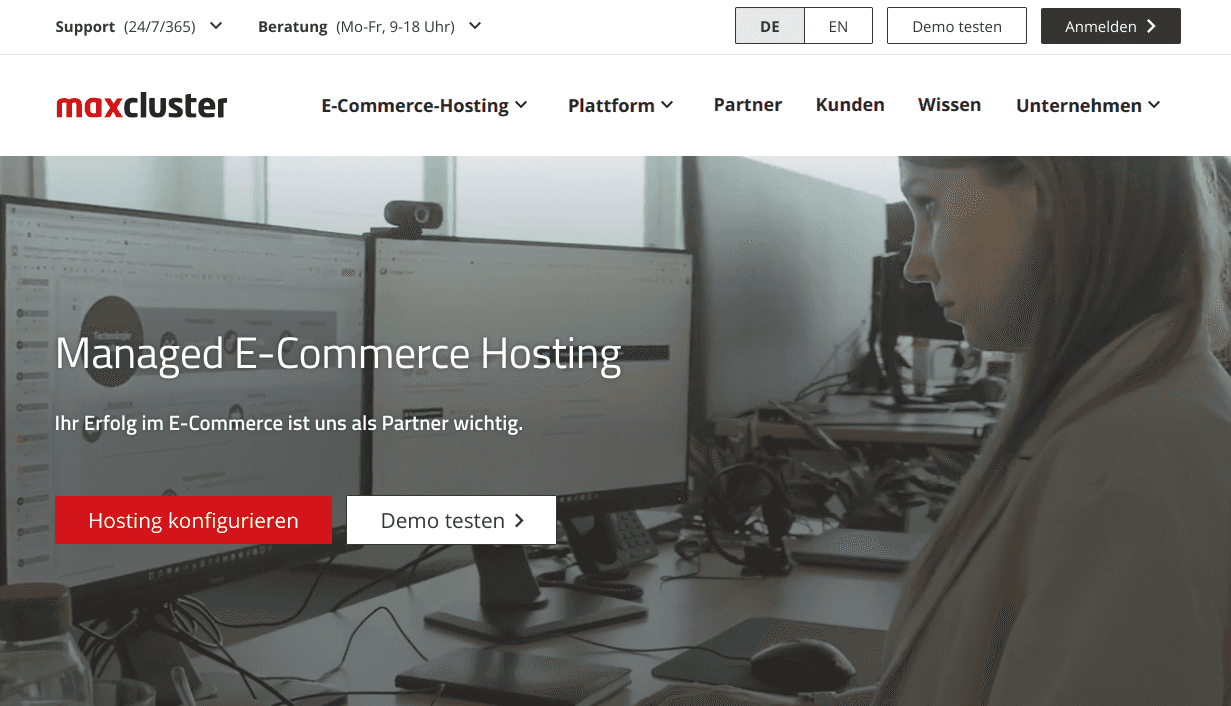
The showcase document, maxcluster - maximum cloud hosting and maximum consistency, demonstrates how HTML can be used to create a consistent user experience across multiple devices. The document highlights how HTML can be used to create a unified design system, allowing for a consistent look and feel across multiple devices.
Finally, HTML can be used to create an aesthetically pleasing website. The Appearance document, Creating a Beautiful Website with HTML, provides an overview of how HTML can be used to create a visually appealing website. The document provides tips and tricks for creating a website that is both visually appealing and user-friendly. Additionally, the document provides an overview of how HTML can be used to create a website that is optimized for search engine optimization.
... or explore other related, external content
Sourced from our Design System concierge database
For a Future-Friendly Web I had the tremendous opportunity to travel back to my homeland of beautiful Pittsburgh, PA to speak at Web Design Day, put on by two amazing people, Jason and Val Head. In or
For a Future-Friendly Web I had the tremendous opportunity to travel back to my homeland of beautiful Pittsburgh, PA to speak at Web Design Day, put on by two amazing people, Jason and Val Head. In or
Big ol’ Ball o’ JavaScript Heydon Pickering published a fantastic post called Reluctant Gatekeeping: The Problem With Full Stack. CSS codifies form, the purview of the typographer and graphic artist,