Design System for a large German University made to scale
We helped a large University to kickoff their Design System starting with a Design System initiative, which shaped the core team's decision to setup the starter project on top of kickstartDS using our Content Module.

About the project
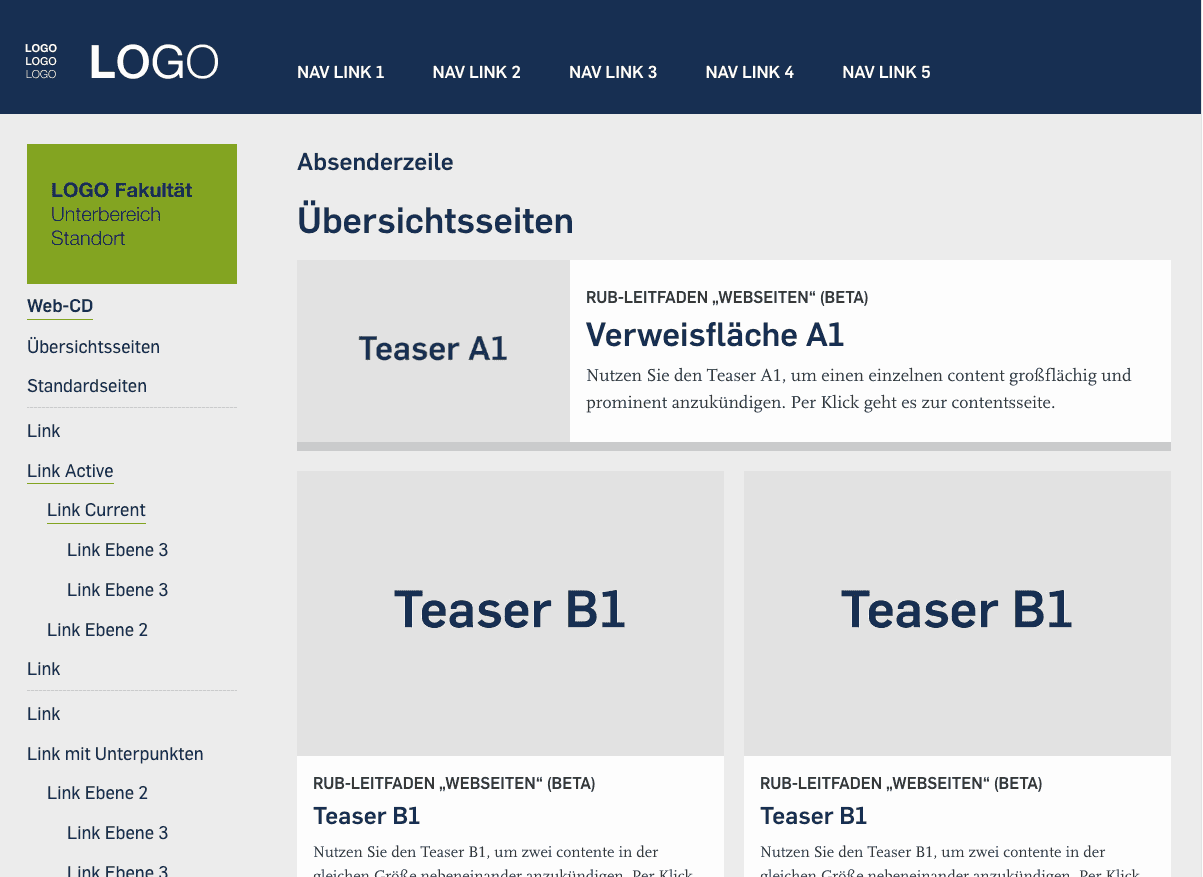
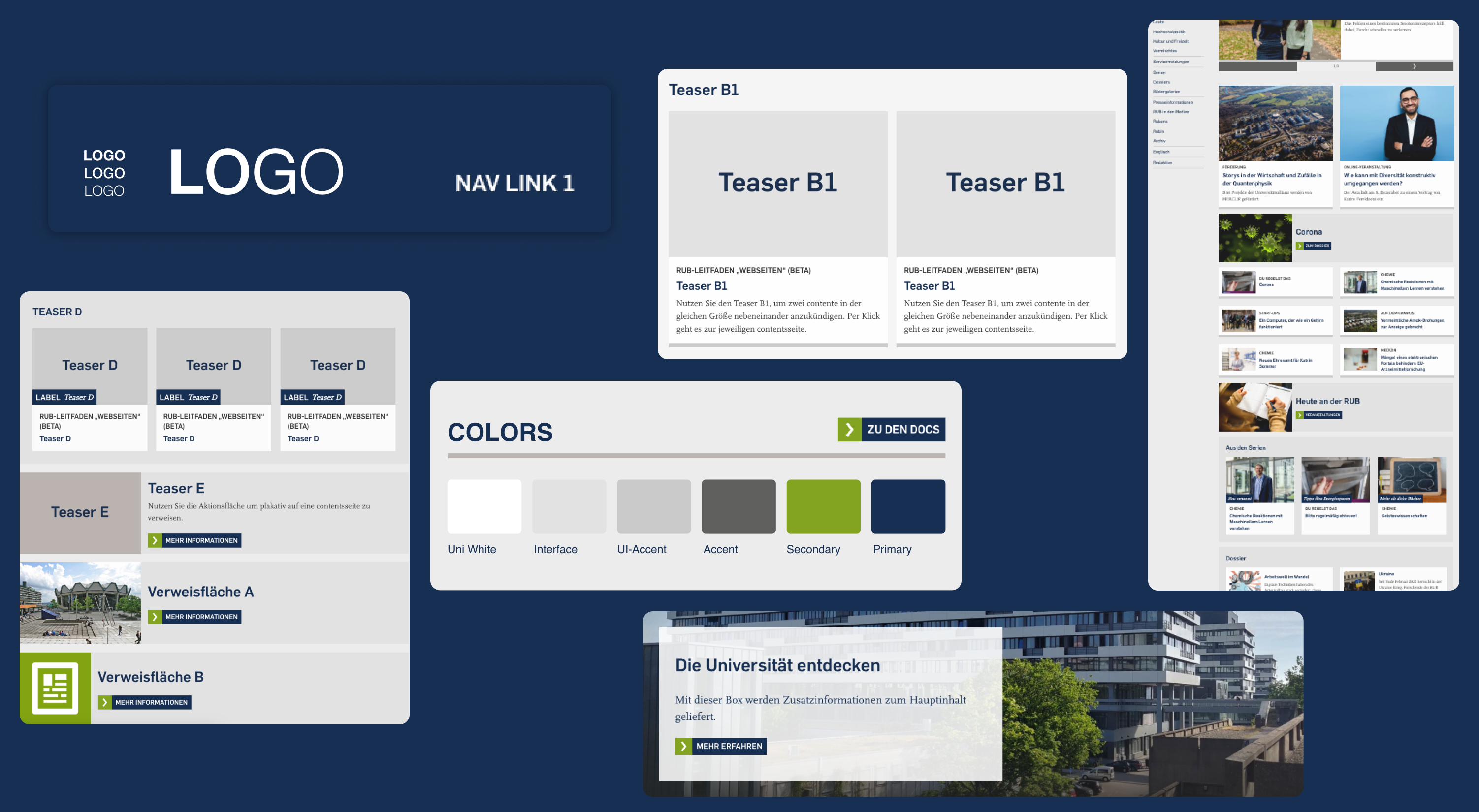
The kickstartDS team found its perfect match when the University approached them for a Design System that would unify their vast array of internal and public-facing digital properties. Planning a full relaunch of their Corporate Identity, they wanted to be prepared to strategically redesign hundreds of different sites, landing pages, and third-party systems, each operated by different individuals, the University faced the challenge of inconsistency in design, usability, and technical stack.
The University was committed to achieving their admission and matriculation objectives by making the right choice of aligning with the kickstartDS approach, which would ensure brand consistency, scaleability and adaptability for all future digital endeavors.
Become our next collaborator
Get in contact with us and lets talk
Similar Showcases
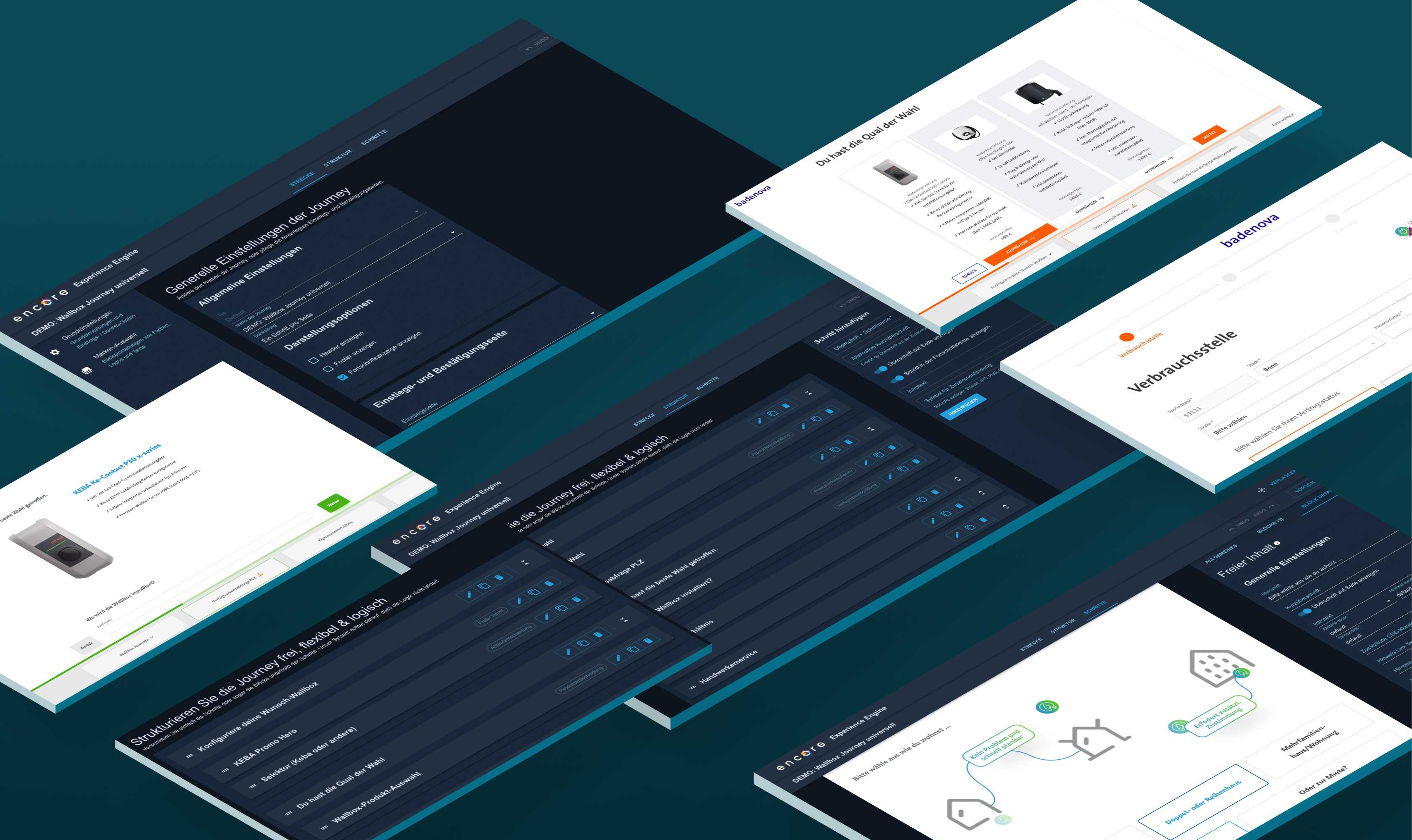
We collaborated with our partner firm Taktsoft to develop an innovative application on Encore Cloud's backend solution.
Development of their Sanity.io driven website, using a headless stack and kickstartDS for the frontend integration including complex and custom components.
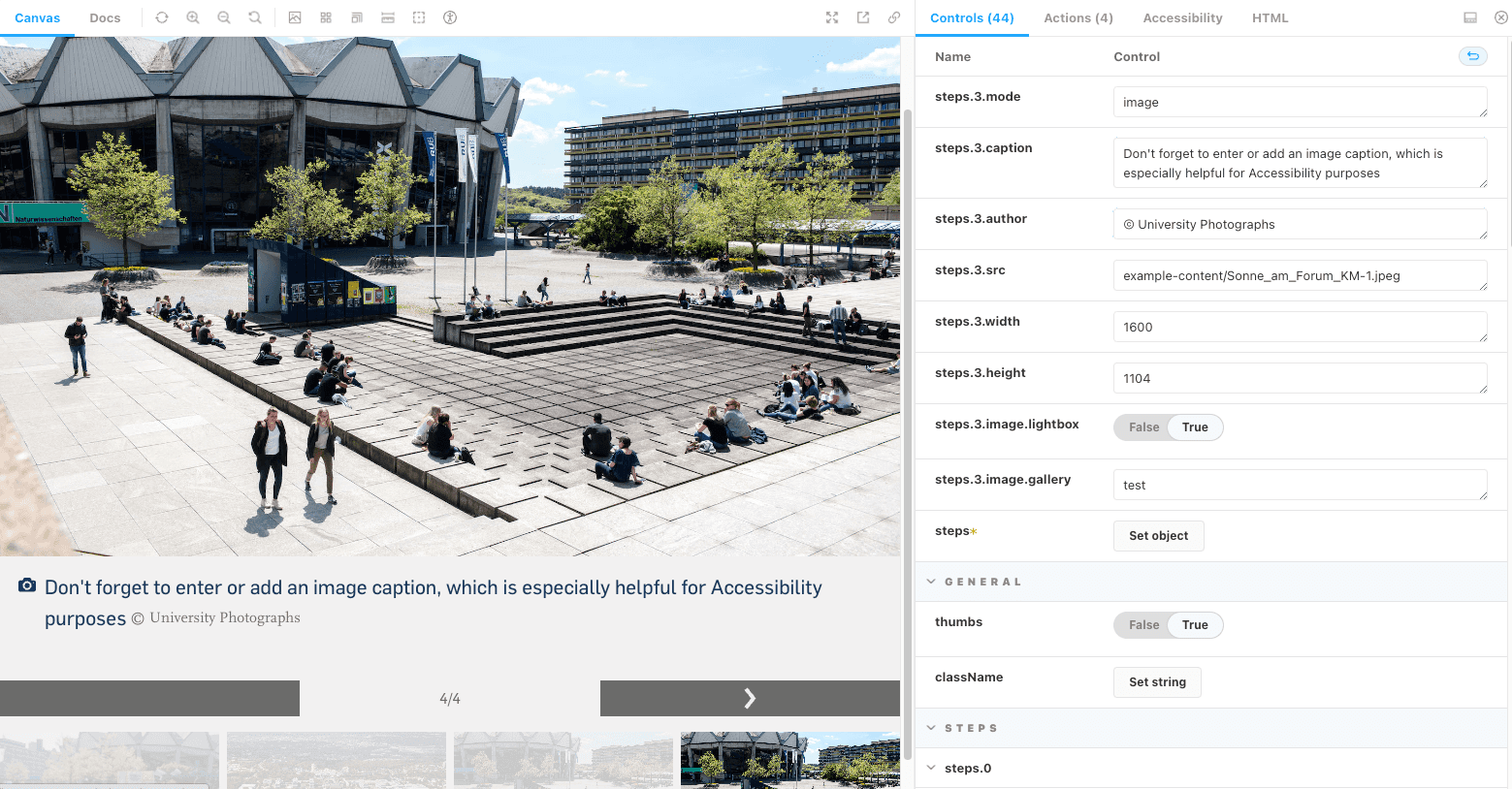
How our framework für Design System creation and our Design System Initiative helped to create and build a consistent UI inventory and component library.