#tldr: this post explains and presents the Design System Initiative. Read the what, the why and for whom it might be the best path to kickstarting a design system.
But first, what is a design system?
To provide some shared framing, what we refer to when speaking about design systems is a library of coded components which itself is usually part of a broader platform of shared principles, processes, tools and assets, typically the brand portal of a company. The design system serves as the single point of truth and empowers digital teams to create seamless, brand-consistent and unified experiences. Here is NN/g: Nielsen Norman Group’s description:
Design Systems – also known as “pattern libraries” or “component libraries” – promote quality, consistent UX design across products; and expedite the work of designers, developers, and anyone else working on a digital service.
It’s important to realize that every design system should be the result of different stakeholders within an organization, often sharing the same objectives, but each with their very own perspective.
The main user group is normally a multi-disciplinary team of designers, front-end developers and UX. They are the ones primarily caring for, maintaining and sharing the design system. But without the collaboration and contribution of mostly all parties involved in digital product and service creation, such a system will fail tremendously fast. We believe that every organization even running only a few digital experiences will already benefit from a design system. So, when should you …
…consider initializing a design system?
Our research showed, that most companies considering to launch a design system, want to (re-)launch a major digital touch point, like their main website or an important new product or service. The larger the organization the more ineffective work without a design system becomes. Often these companies are driven by the following indicators in regards to productivity, quality, accessibility and performance:
- Why do we or our agency need to invest money into re-creating the same UI design again and again?
- Why does no one want to re-use existing assets?
- Why aren’t they working with the new infrastructure?
- Can we improve speed-to-market with the new system?
- Why is every little update taking so much time and resources?
- Why do so many customers complain about inconsistencies?
- Why can’t we change the logo/colors and re-use it for our other brands?
- Why do we need to refactor everything to match accessibility needs?
I bet you have your own questions, some of which probably match the ones above.
Choosing the right starting point
The scope of starting a design system can easily feel overwhelming, and it is tough to know, and feel confident, when and where to start. This is where can be there for you, to support you and your team. Let me introduce our process and how we, in collaborating with you, would tackle that task. We call this a “design system initiative”. This is a proven approach with a series of one-to-two-hour workshops, in which we work our way through the thick jungle of topics and questions with you.
Getting the design system initiative started
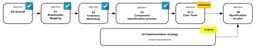
During the initiative we usually run around seven to nine workshops including stakeholder mapping, exploring your current inventory as the baseline to synthesize to what should be real core components, in parallel we will sound out a strategy for the technical implementation and ultimately, we will identify a product serving as the potential pilot project. We will adapt the phases and workshops to your individual needs. Therefore the initiative will start with a “classic” kickoff workshop with your core team, or the people who currently own that responsibility. No need for C-level yet. During that first workshop we introduce our process and guide you through all the steps in more detail. On the one hand, that is for you to get familiar with us, and on the other hand of course for us to get to know you better. We want to learn how you want to communicate with us and the stakeholders, and what your expectation towards the initiative is.
Talking of stakeholders …
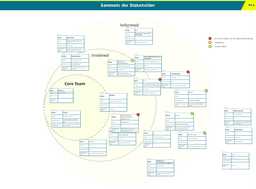
A design system is not only a product serving other products, but in the best case also also a medium facilitating communication throughout the whole organization. You need buy-in from all important stakeholders, otherwise this or any other initiative initializing a design system will not succeed. Creating awareness of the shared goals and suitable ways to get the stakeholders involved is helpful to make progress and push things forward. You want the organization to adopt and grow the design system already at an early-stage.
That is why we investigate this very early in the process. In the stakeholder workshop we gain a common understanding on why we need to single out and involve specific stakeholders. Next we collect lean persona like cards of the stakeholders. Which we map towards their involvement in a design system overall in the following step. From finding personas who need to take part in decisions to people who just need to be informed on a regular cadence. We also want to identify the stakeholders who need to participate in the next workshops.
Getting your hands dirty
The series of workshops is continued by digging through all the components being used by all digital products the client has. We completely explore your frontend landscape, to inventory and cluster all existing components. Sometimes this step was already performed by internal designers or developers, and possibly led to asking the kickstartDS team for their support. However, this collection and overview will help you to understand what you have, what you might need and make it more likely that everyone, including the important stakeholders, will see the inconsistencies at a single glance. At the end of this workshop all the items will be analyzed and reviewed to decide on relevant elements.
Split it up! Identification and technology
After washing our hands, having just dug up all that inconsistent and dusty stuff, we usually start two separate streams: the process of identifying future design system components, while also discussing options for the technical implementation with the IT and operations teams.
The identification process will be prepared by us upfront, as an input for the next workshop. Starting from the inventory we will synthesize and unify components, to be specified through tokens and component properties… to later match the needed layout recipes.
In parallel we will work on the implementation strategy. Discussing which tech stack fits best, or what might be the preferred tool chain and build pipeline setup. How future components can be integrated, which process and / or policy needs to be adopted, etc. As you might guess, this is very unique within each organization.
Coming back together
Although components might be developed in isolation, we prefer to again collaborate with you after we turned our focus away for the identification and systematical preparation of future design system components. Meeting again we will share and iterate on our proposal how to structure each element. This will help you to better understand the underlying principles and the architecture for the core of your design system. Which is super important! We might, for example, discuss how to name elements and their options, to shape your design systems’ shared vocabulary.
Finding the right pilot
Although the launch of your most preciously held project (like your main website, as mentioned in the beginning) may have been one, or even the main, reason you wanted to make use of a design systems’ benefits, we all know that this is not the best first case, due of a multitude of reasons. Nevertheless, together with you we want to solve a real problem. The design system will neither solely succeed due to its comprehensiveness, nor its technical depth in implementation. Together we find a use case where we can solve an existing problem without touching business-critical systems. This will foster engagement with the design system at an early stage and you might already be able to identify potential future advocates. A successful start also raises interest, but also questions and sometimes fears. Good thing is: it fosters communication. Which means that more and more people will be getting involved.
The kickstartDS check
Oftentimes a significant part of the identified components are already contained in our kickstartDS starter kit. Especially when the pilot project is content driven and no data rich power user interface. With everything learnt, we will check if kickstartDS would be a solid solution for you to kickstart your own design system. I will promise you, that we will be trustful and honest, and we’ll not just try to sell ourselves as the one and only solution… even if it might not fit at all. If kickstartDS does not match your needs, we will recommend other solutions, or we can advise you further how to individually implement the components. But as everything done up to this point was completely independent of one specific way of implementing it, it will provide you with the right ammunition to tackle this challenge either way!
Sorry… that got deeper than I thought. So let me sum up:
The Design System Initiative helps you and your team to evaluate the key stakeholders and the necessary inventory, while ultimately, jointly, identifying a design system pilot.
Please let me know what experiences you made when considering and initializing a design system from scratch. Or even after the first or second attempt failed. No worries, that happens to mostly every organization. Welcome to the club! 🕺