#tldr: in this post Daniel explains why kickstartDS is a meta framework for Design System creation and how you can benefit from it when starting to develop a Design System.
When we made the decision to develop our pattern library into an Open Source tool, we thought about many different ways to describe what the core of it is, or at that time will become:
kickstartDS is a …
- Comprehensive component and pattern library for Design System
- Adaptable framework for digital Design Systems
- UI framework for all your headless and legacy experiences
- Low-code framework and starter kit for Design Systems
- Design System Meta Framework
All of the above is true! When we were doing user research at that time, on a first glimpse, no one really understood what that means. Yes, our value proposition is really a tough take and in need of further explanation. That is also one reason while we came up with the rather descriptive claim “a starter kit for design systems”.
Nevertheless, whenever I meet a client to demonstrate kickstartDS, I still use the meta-description in addition, and outline: “kickstartDS it is a Design System starter, you can imagine it as a Meta Framework for Design Systems.”
If you are a developer, you are familiar working with frameworks of different kinds, and hence they can understand more easily why kickstartDS is a Meta Framework. Usually, they really like how we have created it and how easy it is to implement.
Everything Meta
A meta system
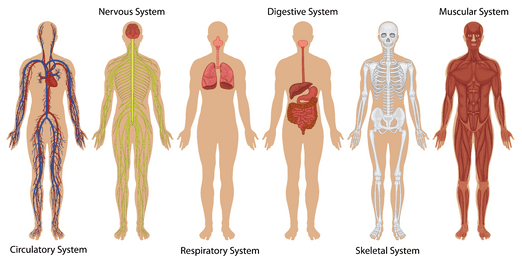
is a system that is comprised of other, smaller systems that work together to achieve a common goal. One example of a meta system is the human body, which is made up of a number of smaller systems such as the circulatory system, the digestive system, and the nervous system, all of which work together to keep the body functioning properly. Another example of a meta system is a city, which is made up of a number of smaller systems such as the transportation system, the water supply system, and the sewage system, all of which work together to support the needs of the city’s residents.
A meta framework
is a framework that provides a structure or set of guidelines for organizing and developing other frameworks. The term “meta” in this context refers to the fact that the framework is concerned with the organization or structure of information, rather than the specific content of that information.
We will start by looking at the concept of a “meta framework” and how it can be used to analyze the structure and dynamics of a system. A meta framework is a tool to help understand how the components of a system interact and how they can be adjusted to improve the overall performance of the system. A meta framework consists of a set of rules or principles that are used to identify and measure the different components of a system and their interrelationships.
Example of a Meta Framework
GraphQL is an increasingly popular language for APIs. It’s also a good example of a software-oriented meta framework. It’s used to create and expose data to clients and is a powerful tool for creating a unified API layer. GraphQL allows developers to define their data schema and access rules in a single, unified layer which helps streamlining development, making code easier to integrate into existing systems and to maintain.
Transferring the idea onto Design Systems
A design system meta framework is a set of guidelines, principles and best practices that are used to create, maintain, and evolve a Design System. A Design System is a collection of standardized design elements, such as colors, typography, iconography, and components, that are used to create a consistent, high-quality user experience across multiple products and platforms.
In this sense, kickstartDS is a meta layer providing the framework for creating these design elements, using industry best practices.
The underlying concepts are based on state-of-the-art industry standards. We have taken design decisions to make it easier for you to get your Design System started quickly and without investing much energy and budget.

A tough take, it is
I can imagine Master Yoda saying this. Even within the Design System community, where you meet very knowledgeable people with broad experience and expertise in the field, explaining kickstartDS sometimes feels like talking to strangers. Maybe some of these people still do not believe that there could be something like a meta framework for Design System creation and hence just deny it already upon its idea – although everyone hates to recreate basic components over and over again – or it feels like we are too niche-y inside the already small niche of Design Systems.
Asking for feedback!
What is your understanding of kickstartDS? Do you think a meta framework is helpful to get things started and sorted out quickly or not? Please let me know either on Twitter, LinkedIn, our Discord, or on Mastodon.