Content tagged with: "Meta"
Explore more content related to this tag
Continue exploring kickstartDS...
Content directly related to kickstartDS
Introduction to kickstartDS kickstartDS is an Open Source Design System starter and UI toolkit for building up your very own Design System. kickstartDS aims to be the foundation for your Design System
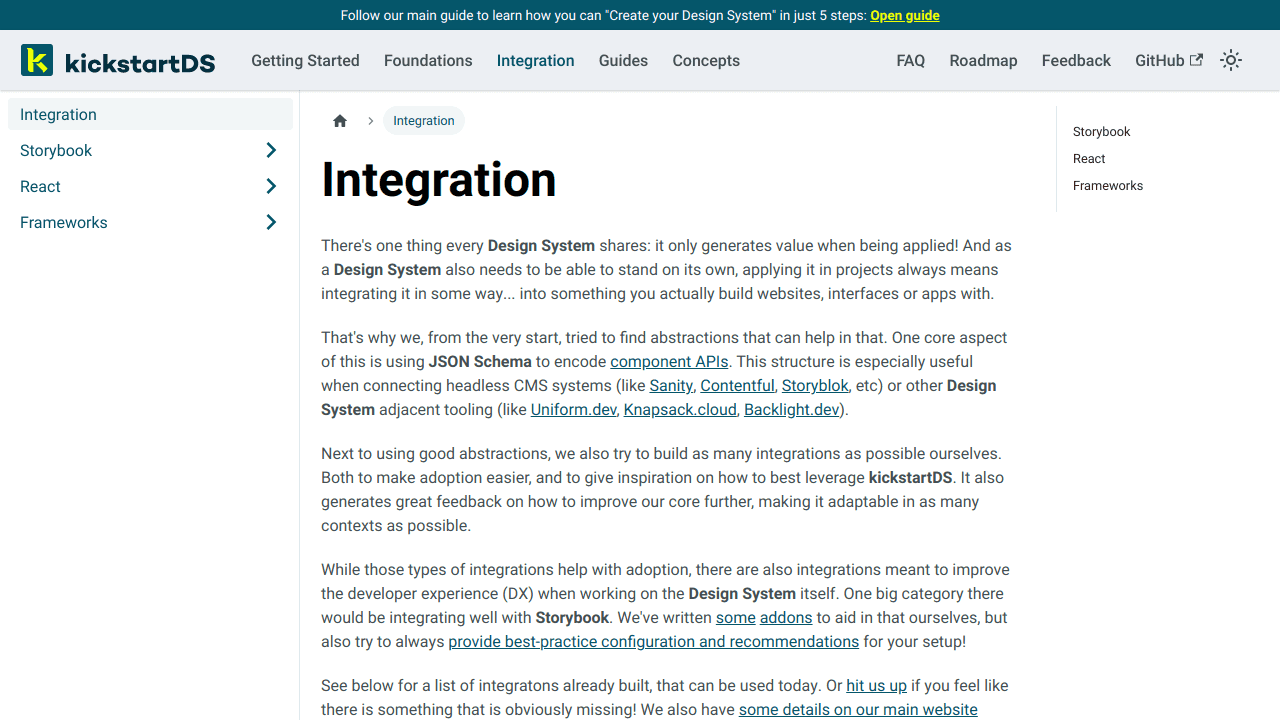
Integration There's one thing every Design System shares: it only generates value when being applied! Next to using good abstractions, we also try to build as many integrations as possible ourselves.
kickstartDS Design System Starter Only 5 minutes, 5 steps... ... to your own Design System! The selected components should be useful in every Design System by themselves, but they're specifically used
In this post Daniel explains why kickstartDS is a meta framework for Design System creation and how you can benefit from it when starting to develop a Design System
Definition for "Meta"
Meta is a term used to describe the underlying structure of a design system. It is a set of rules and guidelines that define how components should be used and how they should interact with each other. In a blog post titled "Everything Meta! And everything matters" it is stated that meta is the foundation of a design system and that it is essential to ensure that all components are consistent and work together. Meta is also used to define the overall look and feel of a design system, as well as the behavior of components. For example, a meta rule might specify that all buttons should have a certain size, color, and font. By following meta rules, designers can create a unified and consistent experience for users. Additionally, meta can be used to showcase a design system, as it provides a clear overview of the components and how they should be used. Showcasing a design system with meta can help to ensure that all components are used correctly and that the design system is consistent across all platforms.
... or explore other related, external content
Sourced from our Design System concierge database
Peak Style Guide Chris Coyier ended the latest CSS Tricks newsletter with some thoughts about style guides. As much as I love style guides, and I lovestyle guides, I wonder if we’re at Peak Style Guid
If you’ve worked on a design system spanning a portfolio, you may have experienced the genuine partnership formed across product teams. All other products — a purchase path, account management, loyalt
When creating a physical structure like a building, a foundation is pretty dang important, for lots of reasons. I’ve seen a high correlation between those who overvalue the importance of “foundations”