Content tagged with: "Internal"
Explore more content related to this tag
Continue exploring kickstartDS...
Content directly related to kickstartDS
#tldr How building upon a strong foundation, best practices and ready-made-integrations enables delivering new features and content in record time, drastically improving your time-to-market. To showca
kickstartDS Design System Starter Only 5 minutes, 5 steps... ... to your own Design System! The selected components should be useful in every Design System by themselves, but they're specifically used
Design System Initiative A Design System Initiative is the process an organization undertakes when considering to initialize a Design System. A Design System Initiative includes audits of existing int
Create a component Overview Creating a component differs from "just" adapting a component in that it starts out without a specific kickstartDS component already in mind. Adaptation process as a base l
Definition for "Internal"
The keyword "Internal" is a term used to describe components, processes, and other elements of a Design System that are only accessible to a specific group of people.
In the blog post Launching the Design System Concierge, the term "Internal" is used to refer to components that are only available to a specific group of people, such as employees or members of an organization. This allows for the creation of a Design System that is tailored to the needs of the organization, and can be used to create a consistent user experience.
In the blog post Unlocking the frontend – a call for standardizing component APIs pt.2, the term "Internal" is used to refer to components that are only available to a specific group of people, such as employees or members of an organization. This allows for the creation of a Design System that is tailored to the needs of the organization, and can be used to create a consistent user experience. Additionally, the use of Internal components can help to ensure that the Design System is secure and that only authorized users have access to the components.
Finally, in the blog post Idea to production in under a day: The Design System as enabler and accelerant, the term "Internal" is used to refer to components that are only available to a specific group of people, such as employees or members of an organization. This allows for the creation of a Design System that is tailored to the needs of the organization, and can be used to create a consistent user experience. Additionally, the use of Internal components can help to ensure that the Design System is secure and that only authorized users have access to the components. This can help to speed up the development process, as the components are already available and can be quickly implemented.
... or explore other related, external content
Sourced from our Design System concierge database
On this page These are some guidelines you should always keep in mind when creating Primer design patterns. On this page The key goals are to create flexible, robust, and useful patterns that advance
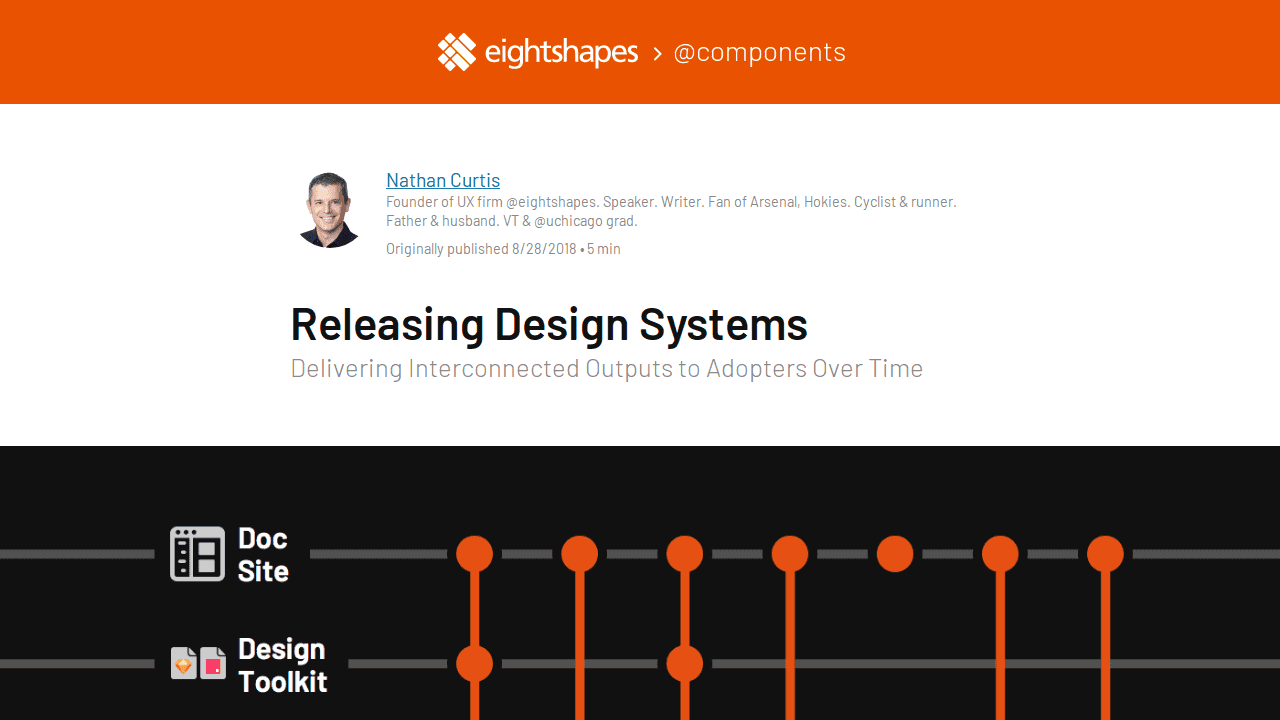
Companies realize a design system’s value when adopting products use a system to make and ship experiences that their customers use. As a result, a system should differentiate and communicate this ran
Style Guide Guide, Gatsby Edition We’re happy to announce Style Guide Guide, Gatsby Edition! Building the style guide website in React provides several advantages for teams who have chosen to build th