kickstartDS ist das Starterkit für digitale Design Systeme
Mit unserem Low-Code Framework und der leicht anpassbaren Content-Komponenten-Bibliothek erstellen Entwickler-Teams konsistente und markenkonforme Frontends schnell und effizient.
kickstartDS: für maximale Flexibilität
Mit kickstartDS skaliert Euer Design System – über alle Eure Webseiten und digital Touchpoints
Verwendet die in kickstartDS enthaltenen Komponenten als Basis für die Erstellung eines Design Systems. Passt es auf Euer oder das Corporate Design Eurer Kunden an und entwickelt es nach Eurem Bedarf einfach weiter.
In unseren Komponenten stecken mehr als 20 Jahre Erfahrung in der Frontend-Entwicklung.
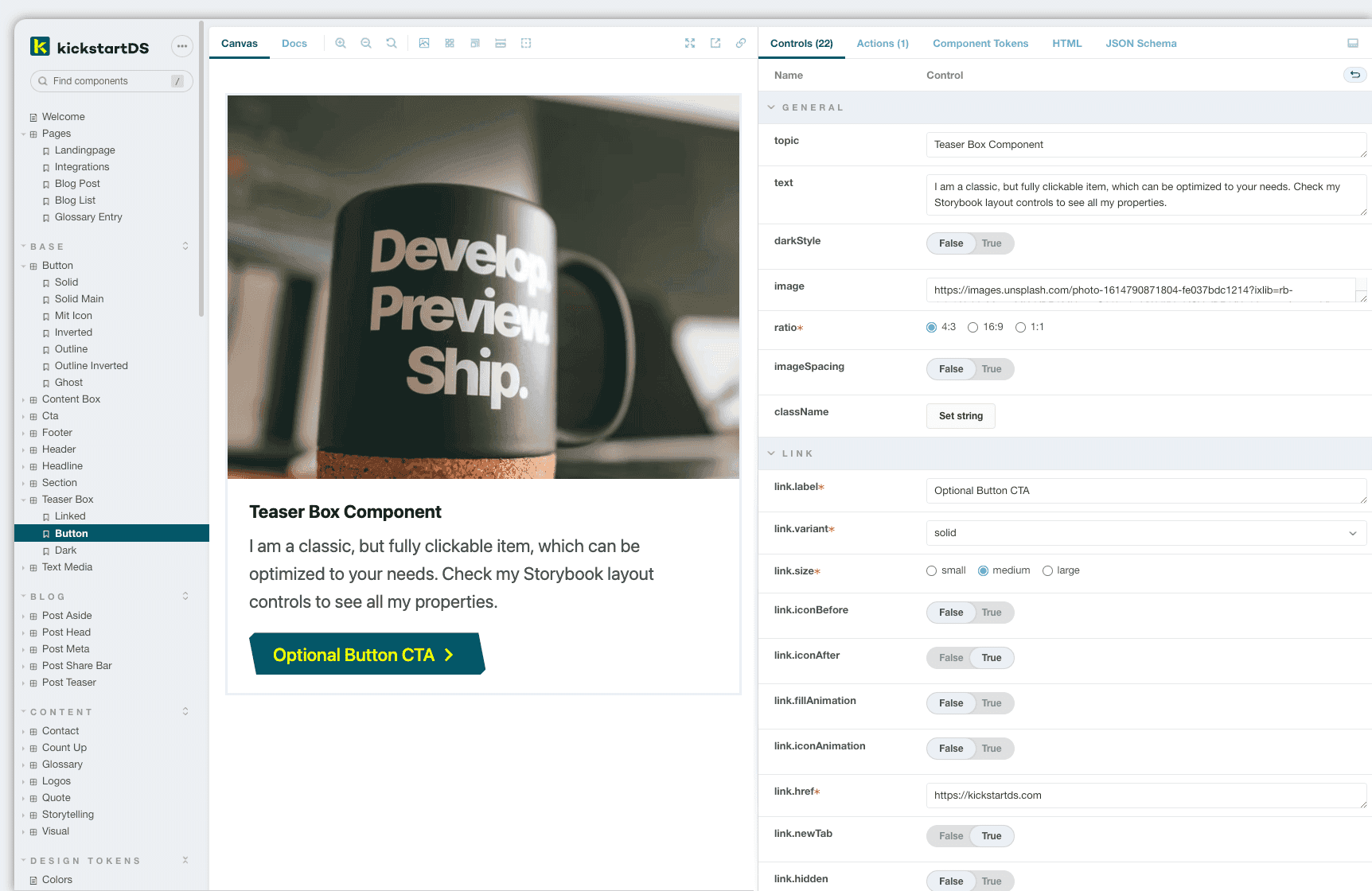
Mithilfe sog. Component Properties erstellt Ihr genau die Komponenten, die Ihr für Euer Projekt braucht. Properties helfen bei Entscheidungen, die in der Frontend- oder UI-Entwicklung täglich getroffen werden müssen.
Das übersichtliche UI von Storybook bietet alle Möglichkeiten, um die Komponenten für das Design System und das Frontend darzustellen.
Natürlich nutzen wir mit Design Token: Farben, Schriftarten, Schriftgröße und Icons. Mit Token auf Komponenten-Ebene bietet kickstartDS die Möglichkeit, von Standardwerten abzuweichen, wenn es nötig ist.
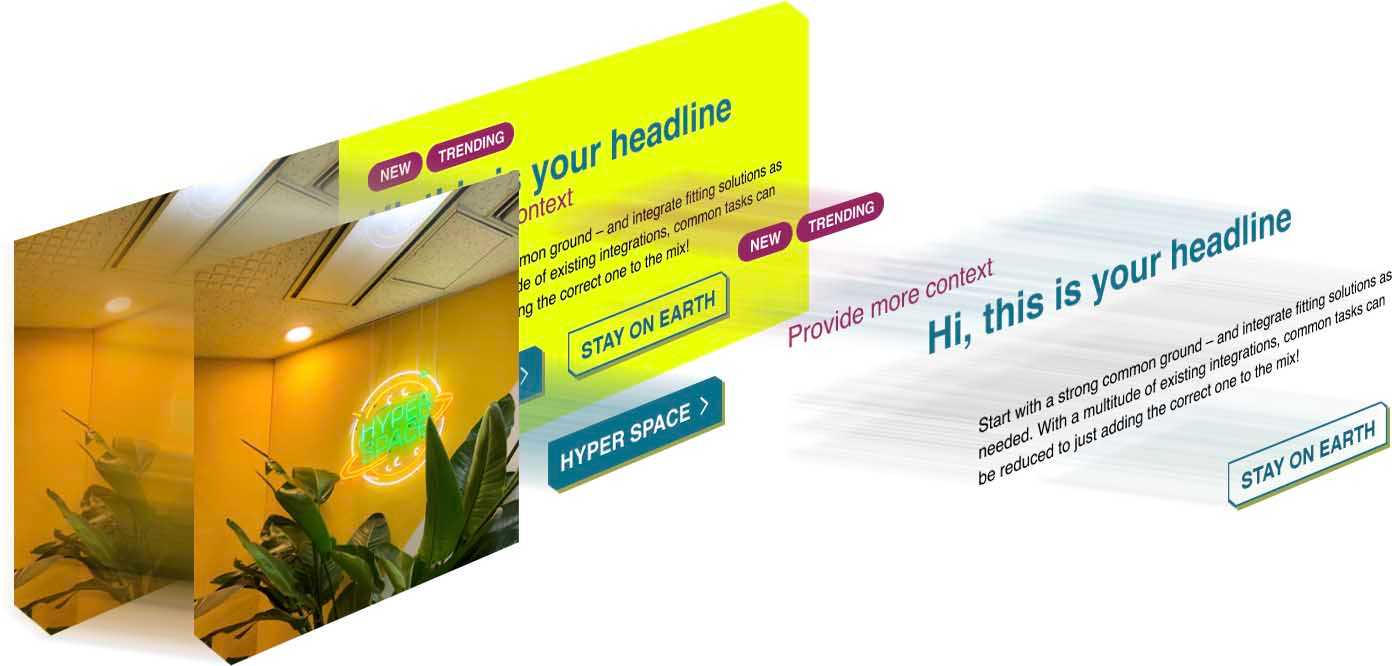
Über gezieltes Layering lassen sich weitere Instanzen anlegen mit denen man wirkungsvoll Multibrand-Theming verwirklichen kann.
kickstartDS ist sofort einsatzbereit
Dank des modernen Web-Stack (Jamstack) und zahlreichen Integrationen verliert Ihr keine Zeit und könnt Euch auf die wichtigen Dinge konzentrieren! Für die folgenden Systeme bringt Ihr kickstartDS besonders schnell zur Anwendung:
Frontend-first-Ansatz
kickstartDS hat eine ganzheitliche Sicht auf Komponenten und berücksichtigt die Bedürfnisse von Redakteur:innen, Entwickler:innen und Designer:innen
Nutzt jedes beliebige Framework
Jede Komponente in kickstartDS besteht aus semantischem HTML(5), CSS Moduls & Properties und JavaScript (ES6). So gelingt die Integration in jedes Framework, auch eine Stand-alone-Nutzung ist möglich.
Alternativ liefert kickstartDS einsatzbereite React-Komponenten, die ihr direkt in eurer Codebasis verwenden können.
Optimale UX & Usability
Eine positive UX ist nicht nur von Content und Services abhängig, sondern auch von einer intuitiven und benutzerfreundlichen Oberfläche (Frontend) und ihren Funktionen. Mit einem kickstartDS Design System sorgt Ihr für die nötige Konsistenz über alle digitalen Touchpoints hinweg.
Neben der optimalen UX sorgen wir ebenso für eine perfekte Developer Experience (DX).
Erstklassige Performance
kickstartDs ist auf schnelle Ladezeiten optimiert. Die Runtime der Komponenten, das Design-Token-System und das CSS-Framework sind leichtgewichtig und optimieren Euren PageSpeed Inisights Score.
Zerbrecht Euch also nicht den Kopf über Build Tooling und Bundling.
Standardmäßig barrierefrei
kickstartDS berücksichtigt die WCAG 2.1-Spezifikation des W3C. Die Komponenten unterstützen Navigation per Tastatur, Touch-Gesten, Screenreader und mehr!
Bei Bedarf unterstützen wir Euch in Sachen Barrierefreiheit.
Easy peasy lemon squeezy
Fünf Gründe, warum Ihr kickstartDS ausprobieren solltet

Umfangreiche Content-Komponenten
kickstartDS ist das Fundament für Euer Design System, das aus wiederverwendbaren, leicht anpassbaren Komponenten besteht, die zur Erstellung digitaler Produkte zusammengesetzt werden können. kickstartDS orientiert sich dabei an Standards für: PageSpeed/Performance, Responsive Web Design, Barrierefreiheit und das Beste:
👉 Ihr könnt es für jeden digitalen Touchpoint nutzen

Flexible & einfache Design-Anwendung
Eine gemeinsame Oberfläche für Design & Entwicklung
kickstartDS hilft Entwickler:innen und Designer:innen gleichermaßen unabhängig konsistente UX und anspruchsvolle Benutzeroberflächen zu erstellen.
kickstartDS befähigt Teams, User-Interface-Komponenten effizienter zu designen, umzusetzen und zu organisieren. Durch die Storybook-Integration könnt Ihr sicherstellen, dass jede Komponente die Ansprüche an Euer Frontend erfüllt.

Einsatz in "klassischen" Backend-Umgebungen
Unterstützung für die Backend-Integration und bessere DX
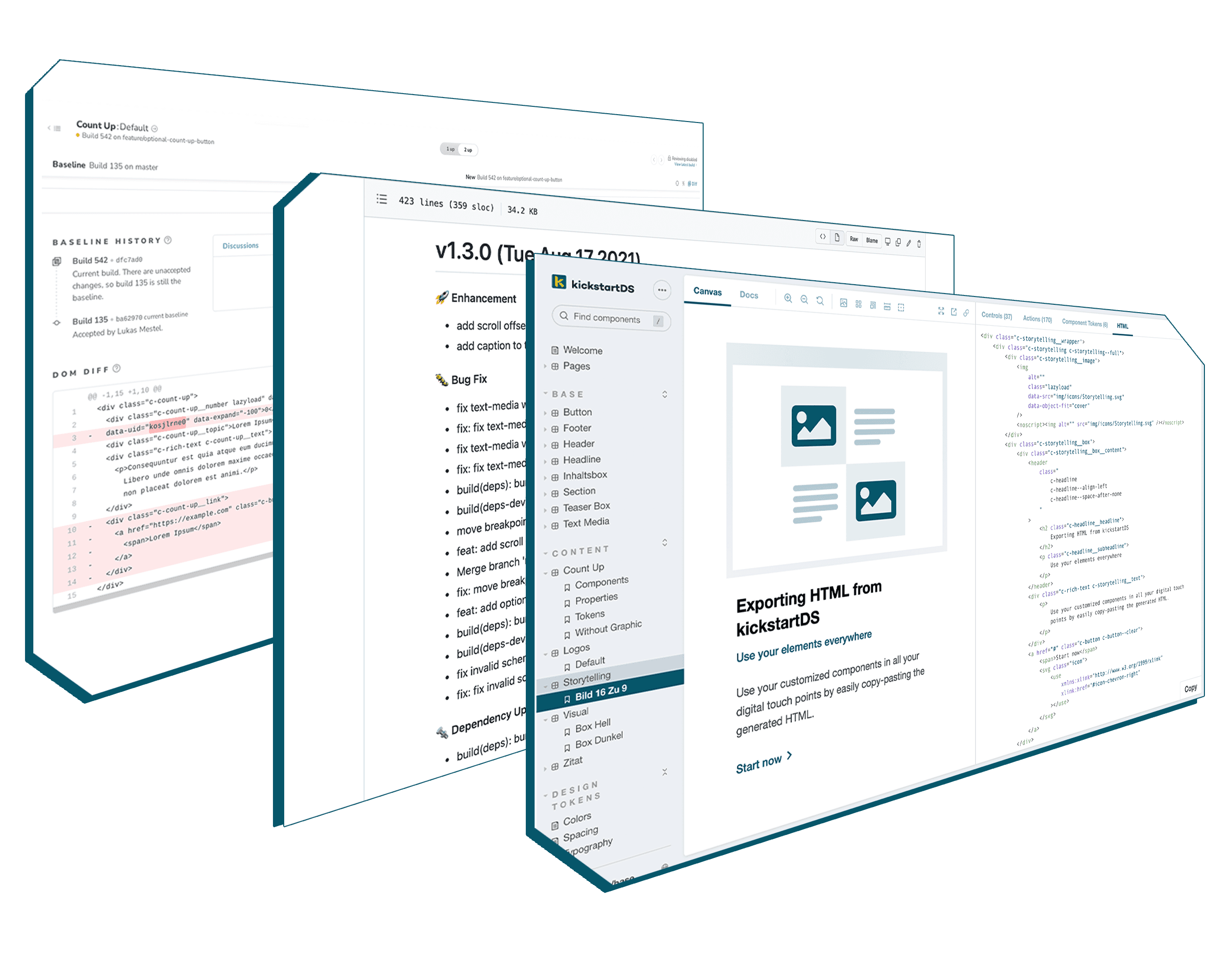
Nicht jeder Touch Point kann headless betrieben werden. Daher spielt heute die manuelle Integration von HTML-Markup in Backend-Vorlagen immer noch eine wichtige Rolle. Sei es eine Rails-basierte E-Commerce-Site, ein Blog, den die Marketingabteilung verantwortet oder ein vollständig individualisierter Backend-Rendering-basierter Ansatz.
Changelogs mit automatischer Erkennung und Dokumentation von Markup-Änderungen, konfigurierbare copy-paste HTML-Snippets und optimierte Bundles erleichtern die Arbeit!
Design System as a Service
Jedes Frontend lässt sich mit kickstartDS erstellen
Wir beraten und unterstützen Euch, um zu prüfen, ob sich Eure Frontend-Komponenten, Euer Styleguide oder das Design System mit den kickstartDS-Komponenten umsetzen lässt. Bei mehr als 90% unserer Kunden ist das der Fall.
Gemeinsam mit Eurem Design- und Entwicklungsteam integrieren wir kickstartDS und helfen Euch, das eigene Design System aufzubauen und langfristig zu nutzen.
Integrationen – Hört auf, das Rad neuzuerfinden!
Startet mit kickstartDS als Basis und entwickelt Euer Produkt iterativ weiter
Es gibt viele verschiedene, bestehende Integrationen, so können wiederkehrende Aufgaben reduziert werden, indem man einfach die richtige Integration hinzufügt.
Benötigst du eine Microsite, eine Landing Page oder einen Blog?
Nutze Page-Builder-Funktionen wie in Sanity.io, Netlify CMS oder verwende Wordpress mithilfe unseres offiziellen Gatsby-Themes.
Erstellst du eine Next.js-Seite? Dann gefällt dir sicher unsere GraphQL API, inklusive vollständiger Dokumentation. Alles ist SSR- und ESM-kompatibel ... ausgezeichnete Leistung inklusive!
Unsere Kunden sind überzeugt
Fragt uns einfach, was kickstartDS für Euch tun kann, besonders ...
Triff uns in der Community
Wir freuen uns über jede Rückmeldung, denn wir wollen von Euch lernen, Euch kennenlernen und kickstartDS weiterentwickeln, um Eure Bedürfnisse zu erfüllen.